Resume
My Mission
Enterprise work can be complex and difficult.
Enterprise software should be simpler and easier.

Strengths / Expertise
- Defined the UX strategy and plans for several $1B+ startups.
- More than 10 years experience hiring, training, leading and managing enterprise UX teams
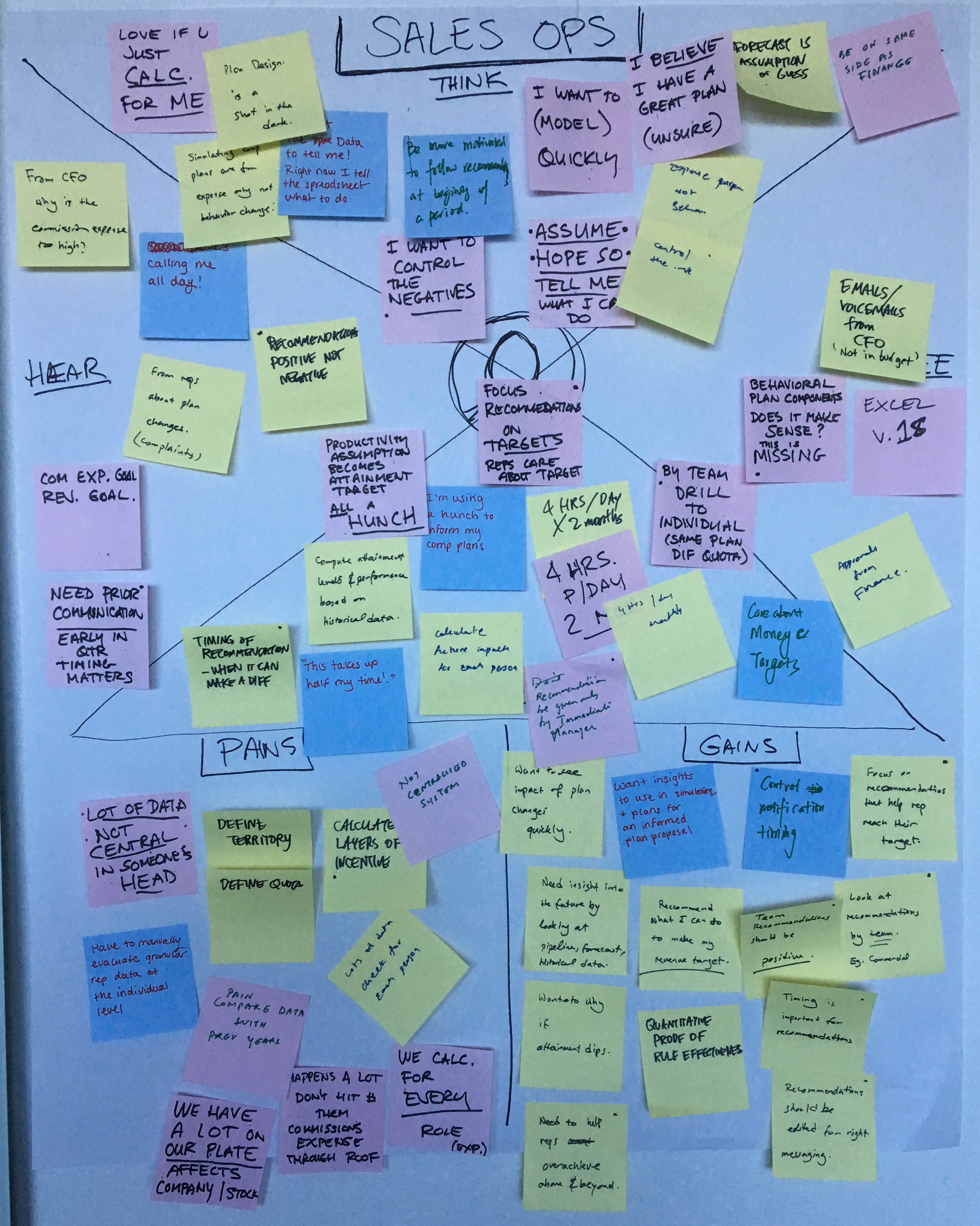
- Design Thinking instructor and practitioner
- Lead usability research, rapid prototype and testing techniques
- More than 10 years experience in graphical user interface design for enterprise web applications
- Repeatedly led the unification of dozens of products, most acquisitions, under common corporate brand.
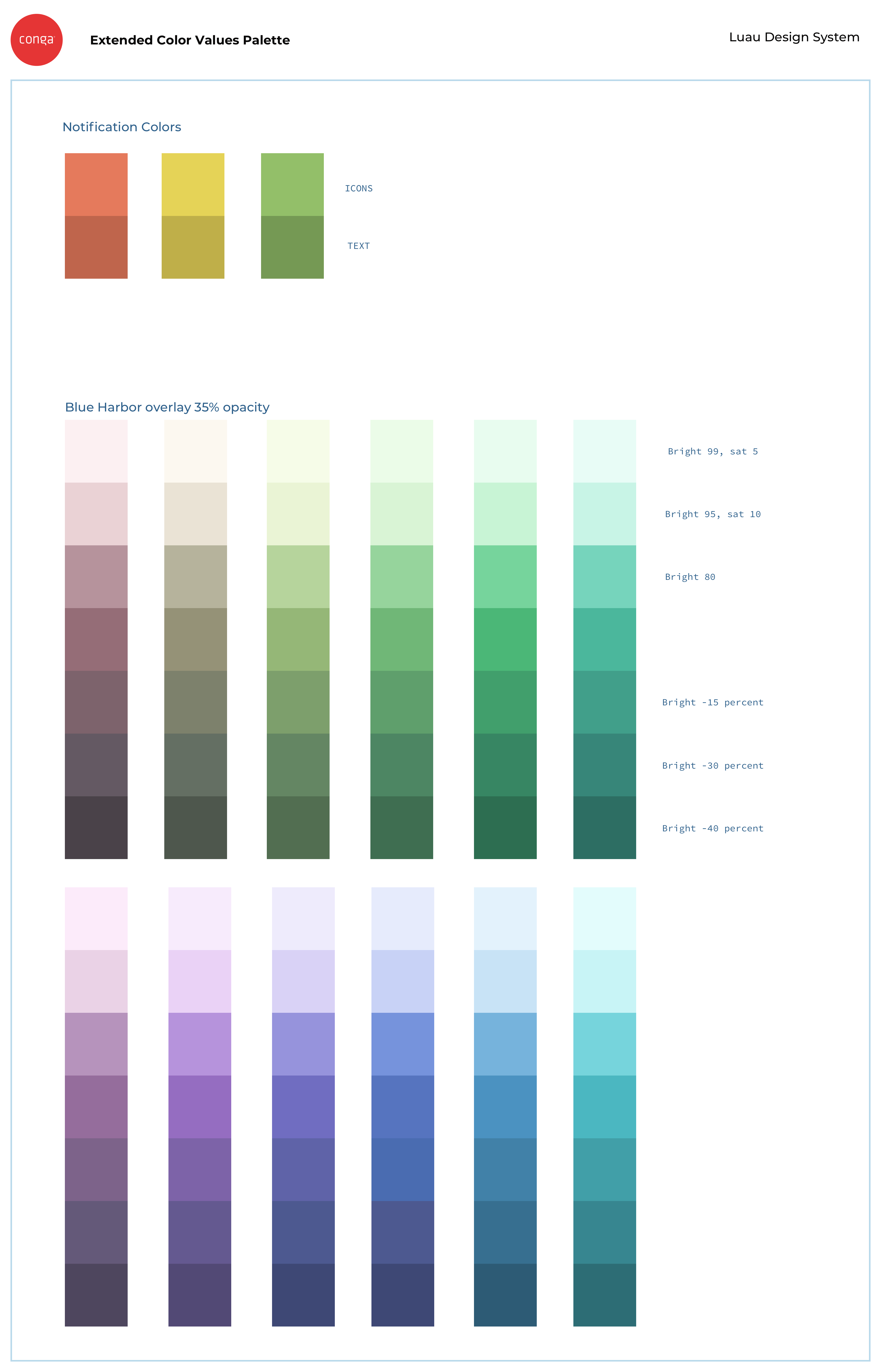
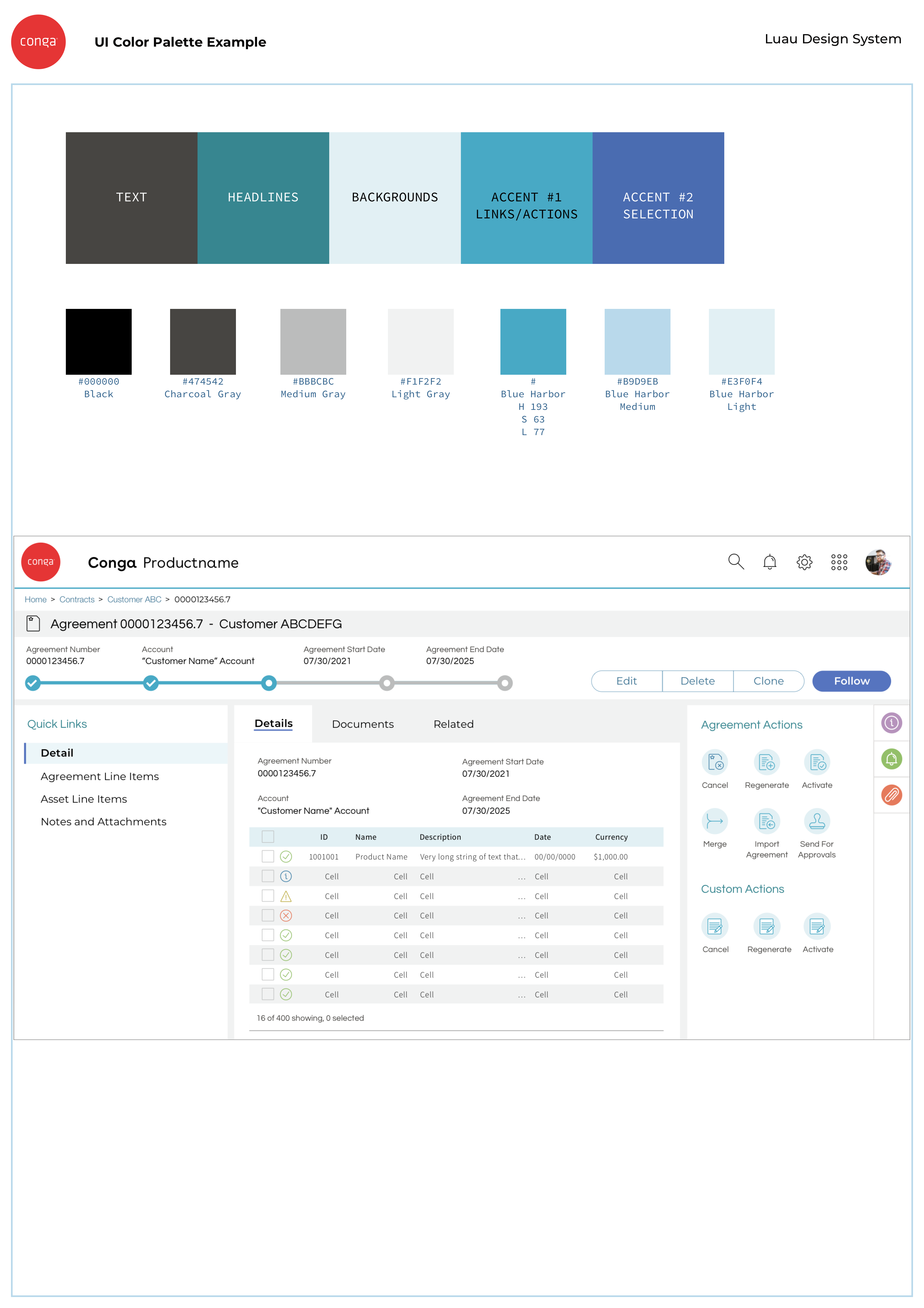
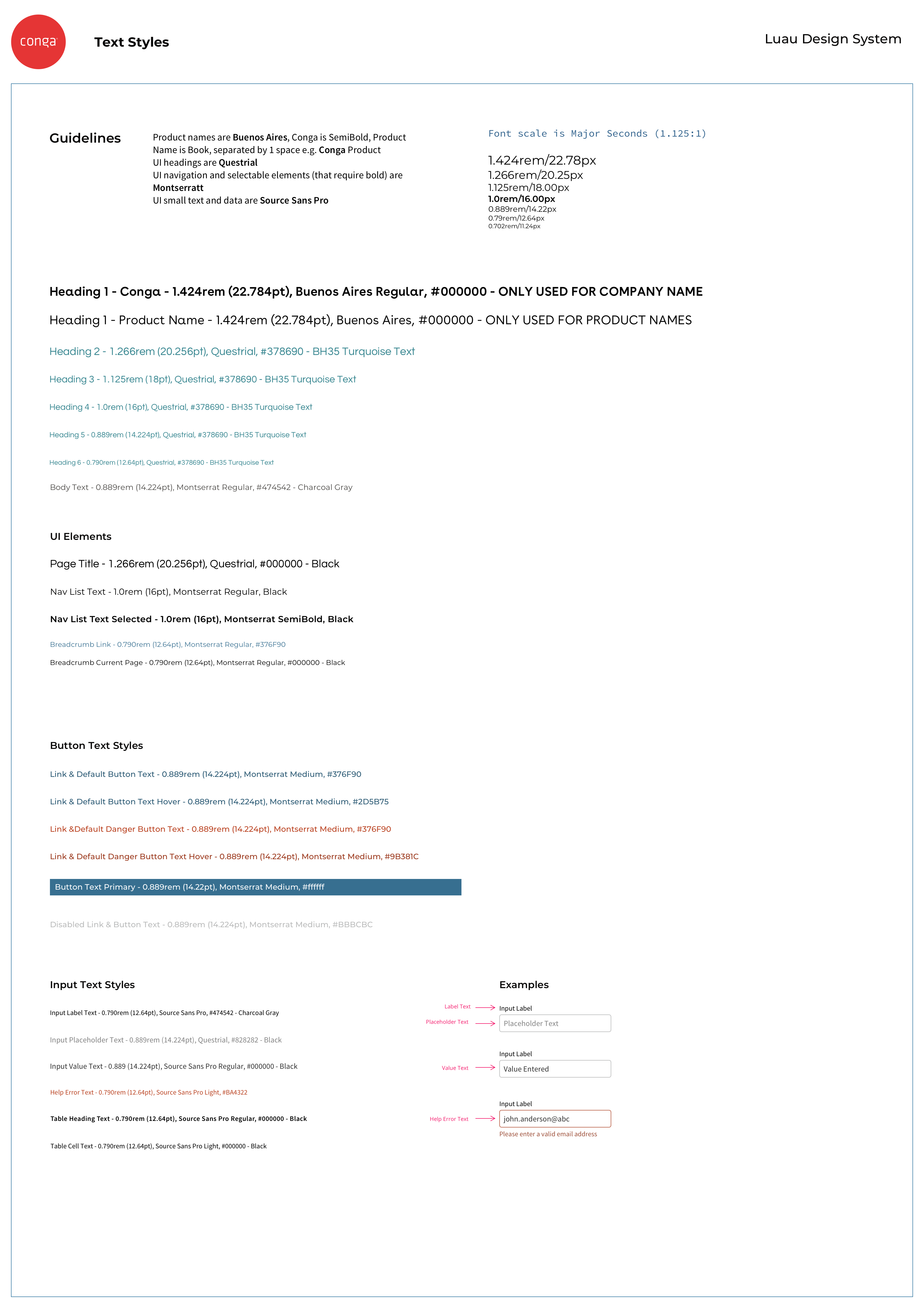
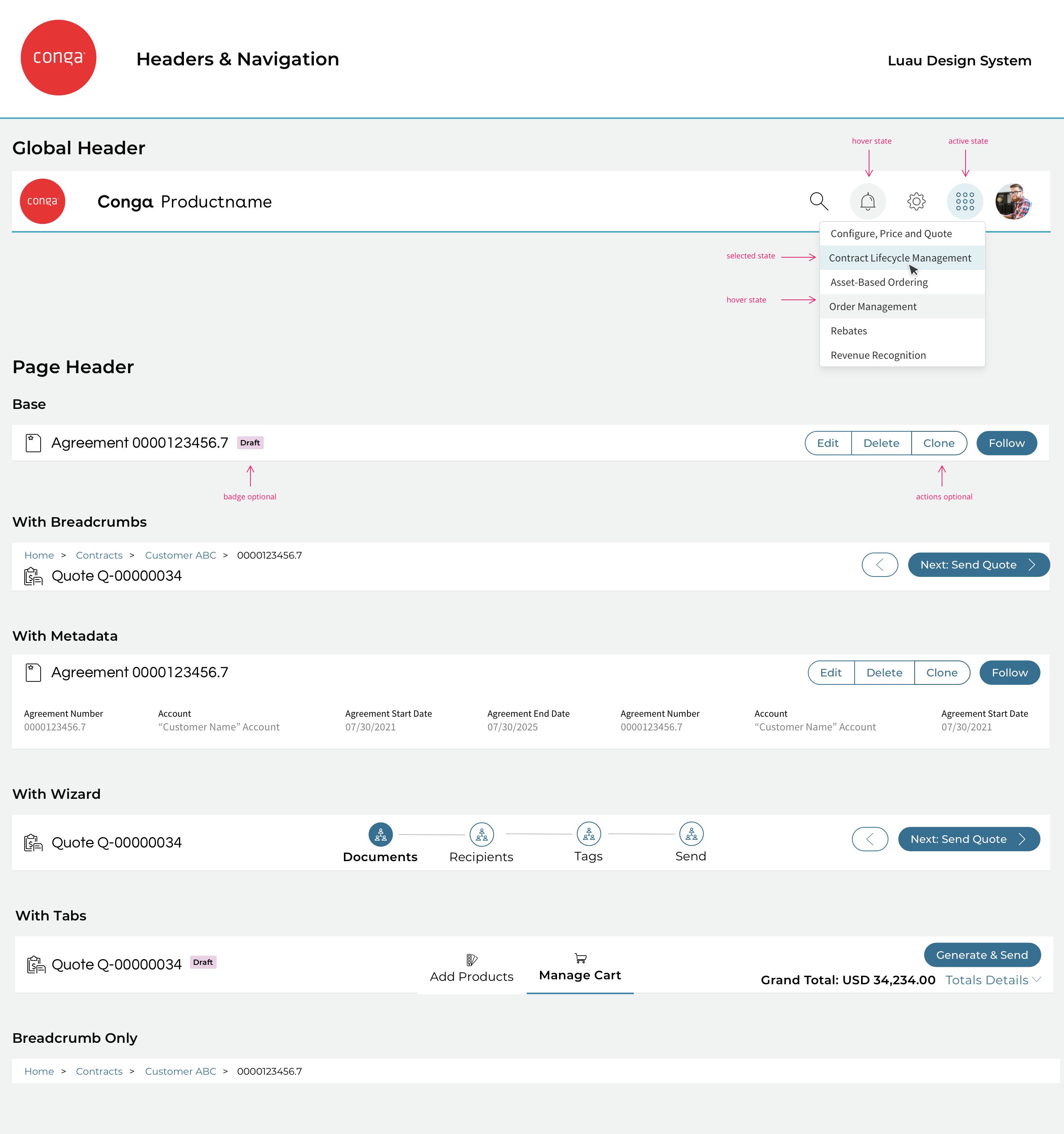
- Coached multiple teams across several companies in creating branded Design Systems for products.
- More than 10 years experience in web design and graphic design
- Agile/iterative development practitioner since the inception of Agile
- Accessibility representative for almost 10 years with hundreds of hours testing users with disabilities
- Experienced and skilled developer with expertise in cross-platform HTML, CSS, JavaScript
I am a leader in Product Design and User Experience with a background in art and graphic design, experience as an Interaction Designer, with skills in responsive web design using HTML, CSS and JavaScript. I lead user research and lead UX teams across the product portfolio. I have 7 experience as a UI Engineer with skills in Java development as well.
My primary goal is to always play a vital role, whether individually or within a team, in the design and development of best-in-class graphical user interfaces, with regard to aesthetics, functionality, usability and end-user satisfaction.
Work Experience
CCC Intelligent Solutions(Leader in insurance claims processing software)
Director of Product DesignJul 2022 – Jan 2023
- Co-led design organization
- Established and launched Design Center of Excellence
- Evangelized Design Thinking as new design process for the organization
- Collaborated with designers across CCC to drive progress on a CCC Design System
- Led design team to collaborate with Product Management, Development, Marketing and other stakeholders to deliver early research and product designs
More details...
Accomplishments
- Established and launched Design Center of Excellence
- Established use of JIRA for design project tracking
- Evangelized Design Thinking as new design process for the organization
- Collaborated with designers across CCC to drive progress on a CCC Design System
Responsibilities
- Co-lead design team at large to collaborate with product management, development and all stakeholders
- Lead 'early reseasrch' design team in vetting product ideas, design proposals for funding
Customers
- State Farm Insurance
- Travelers Insurance
- Liberty Mutual Insurance
- Nationwide Insurance
- Farmers Insurance
- ...numerous auto repair shops across the nation
ZS Associates(Design consulting for Big Pharma)
User Experience Design Lead (Consultant)Nov 2021 – March 2022
- Contract design consulting for Pharma industry. Led and collaborated with 7 designers across the U.S. and India to design dashboards, analytics and reporting for large pharma companies like McKesson, Pfizer, Amgen, Gilead/Kite, Blueprint Medicines. Also designed the same for other clients like Microsoft Corporation.
More details...
Accomplishments
- Designed a rather complicated and large analytics application for McKesson. McKesson has data on all their customers' transactions and wanted to leverage it to provide insights back to their customers to improve management of the treatment cycle for patients, reduce waste of medicines which will expire, and avoid loss of opportunities against competing products and to improve the adherance of patients to treatments.
Responsibilities
- Lead and collaborate with 7 designers across the U.S. and India to design dashboards, analytics and reporting for large pharma companies.
Customers
- McKesson
- Roche
- Jansson
- Gilead
- Kite
- Amgen
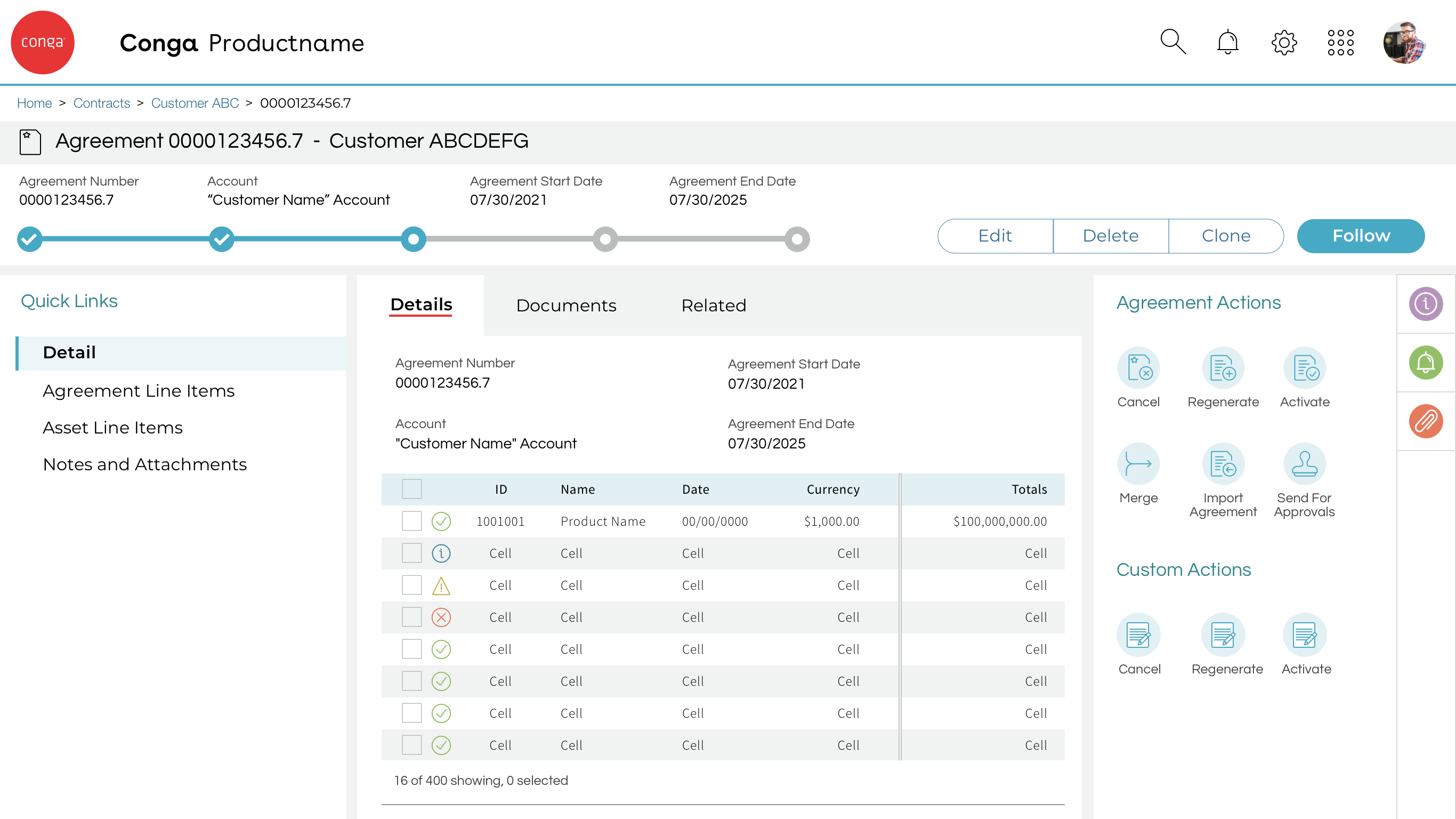
Conga(Contracts, Documents, eSign)
Vice President of User Experience and DesignMay 2020 – Oct 2021
- Hire and lead worldwide UX design team for entire product portfolio
- Set UX strategy enterprise-wide
More details...
Accomplishments
- Led merging and integration of UX teams, processes and tools from Conga and Apttus
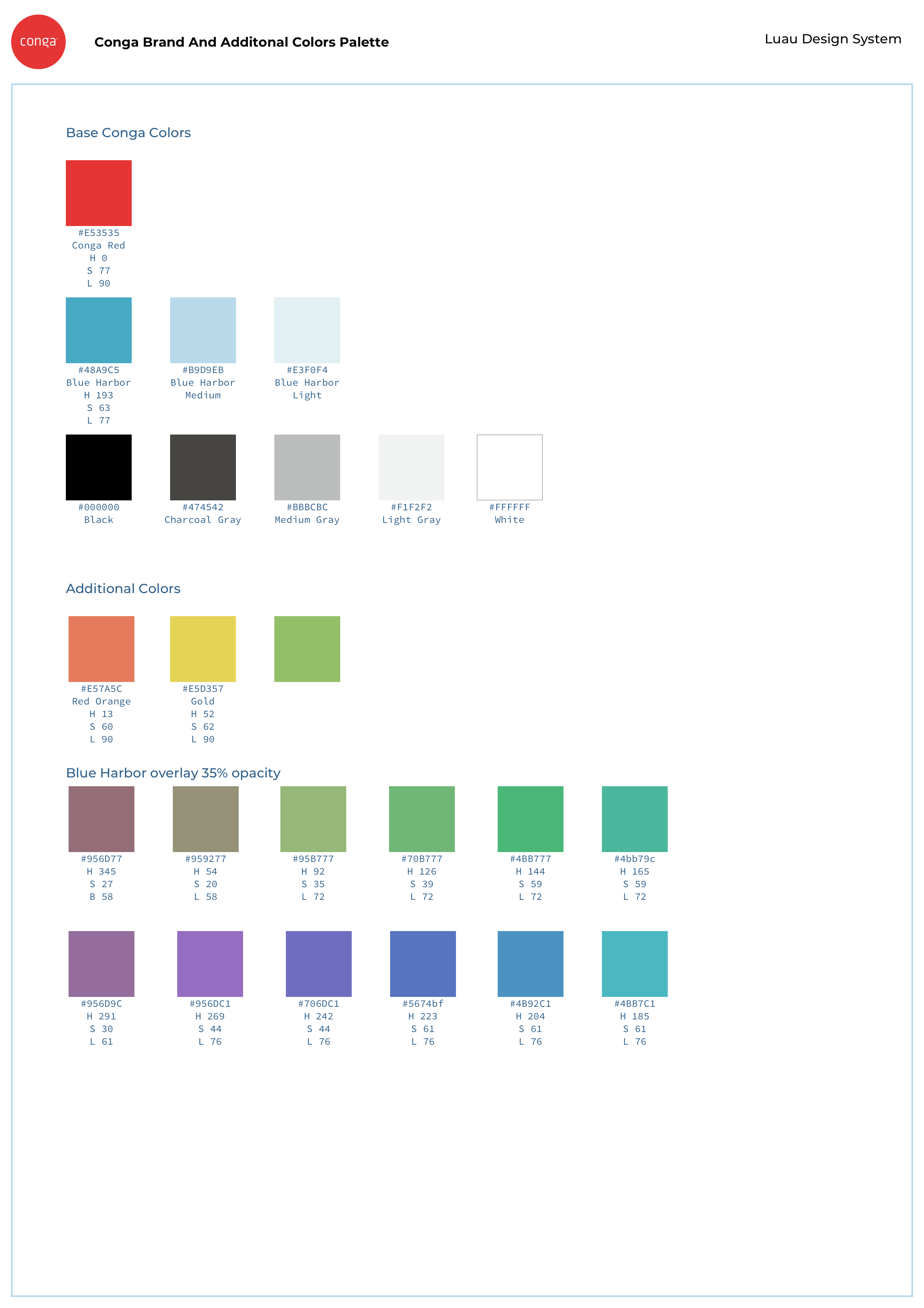
- Initiated and led corporate-wide rebrand of former Apttus products to the new Conga brand
- Saved the company about $85,000.00 on their software/tools spend during the merger by revamping/renegotiating the UX team toolset and working with I.T., Marketing, Product Marketing and other collaborating teams to track down and retire obsolete shared licenses.
- Leader, mentor and contributor to new Conga design system
Responsibilities
- Determine UX strategy to align with product and corporate strategy
- Participate in and provide input to Product Team release planning and quality measures around usability of products
- Work closely with Product Management to understand customer requirements, interview actual users to understand their pain points, and leverage all the research into creating user-friendly designs
- Hire and lead worldwide UX team
- Conduct User Research and User Testing
Products
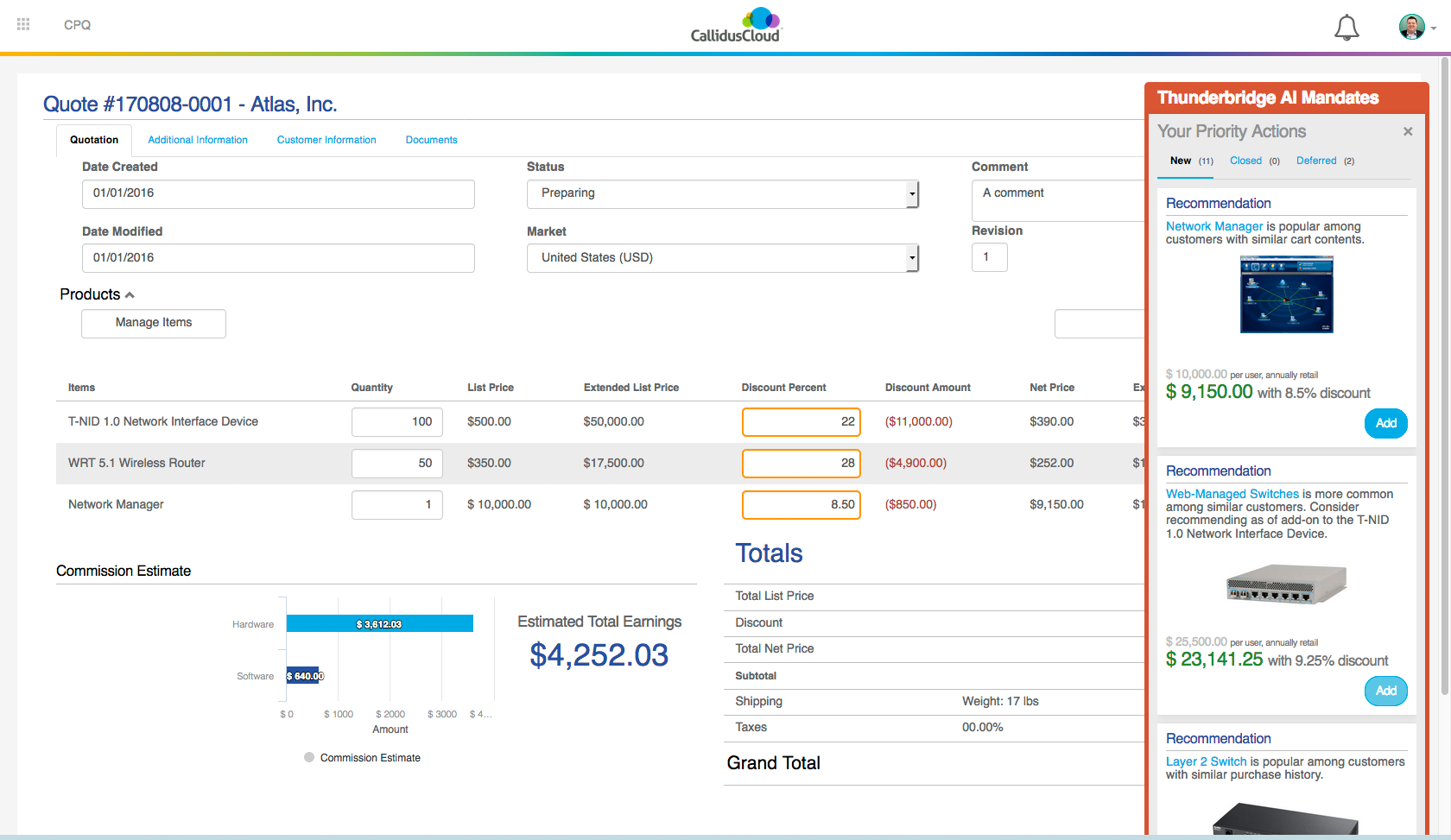
- Configure, Price and Quote (CPQ)
- Deal Management
- Order Management
- Contract Lifecycle Management (CLM)
- Task Management
- Intelligent Workflow
- E-Commerce
- Billing
- Revenue Recognition
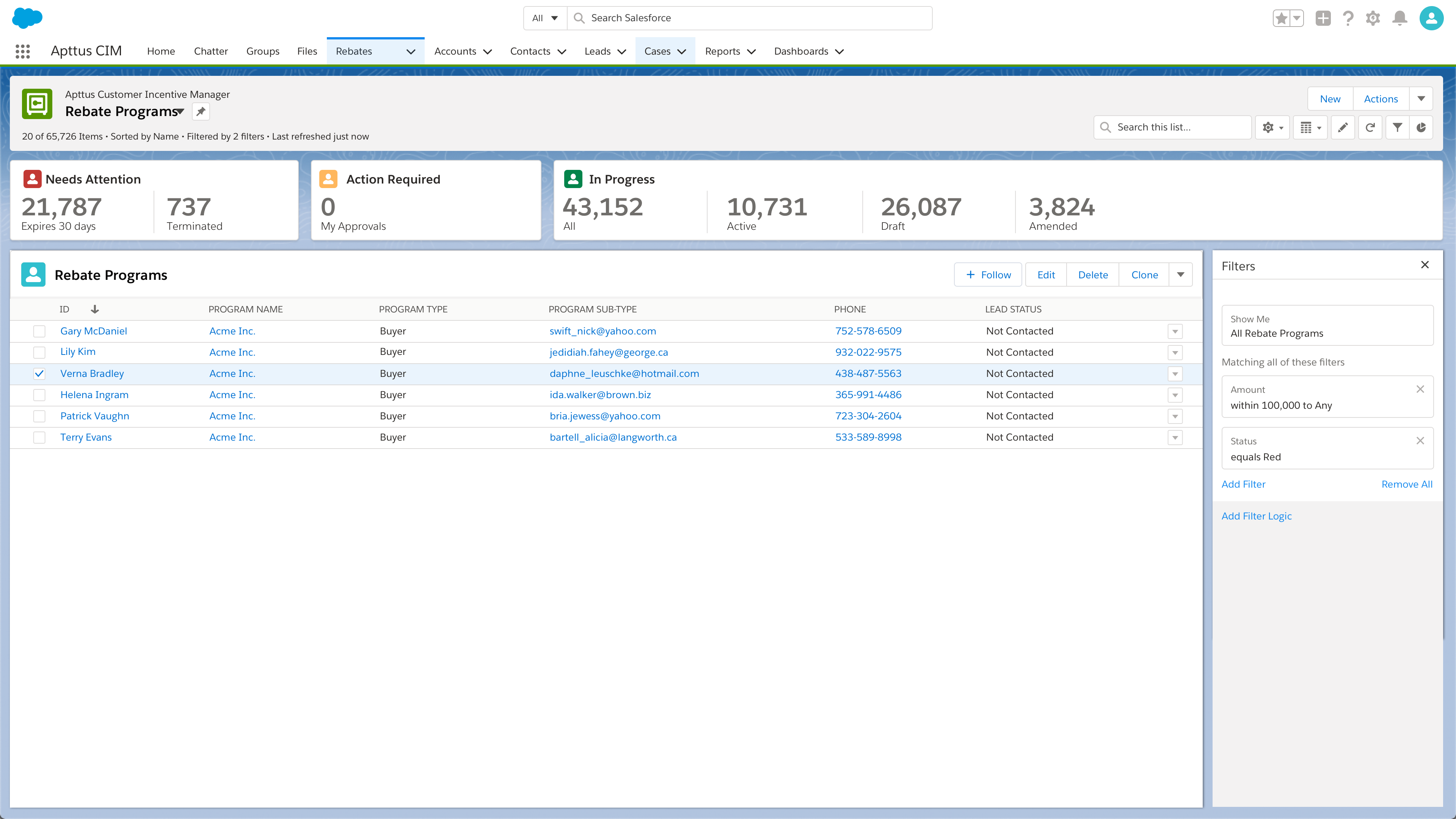
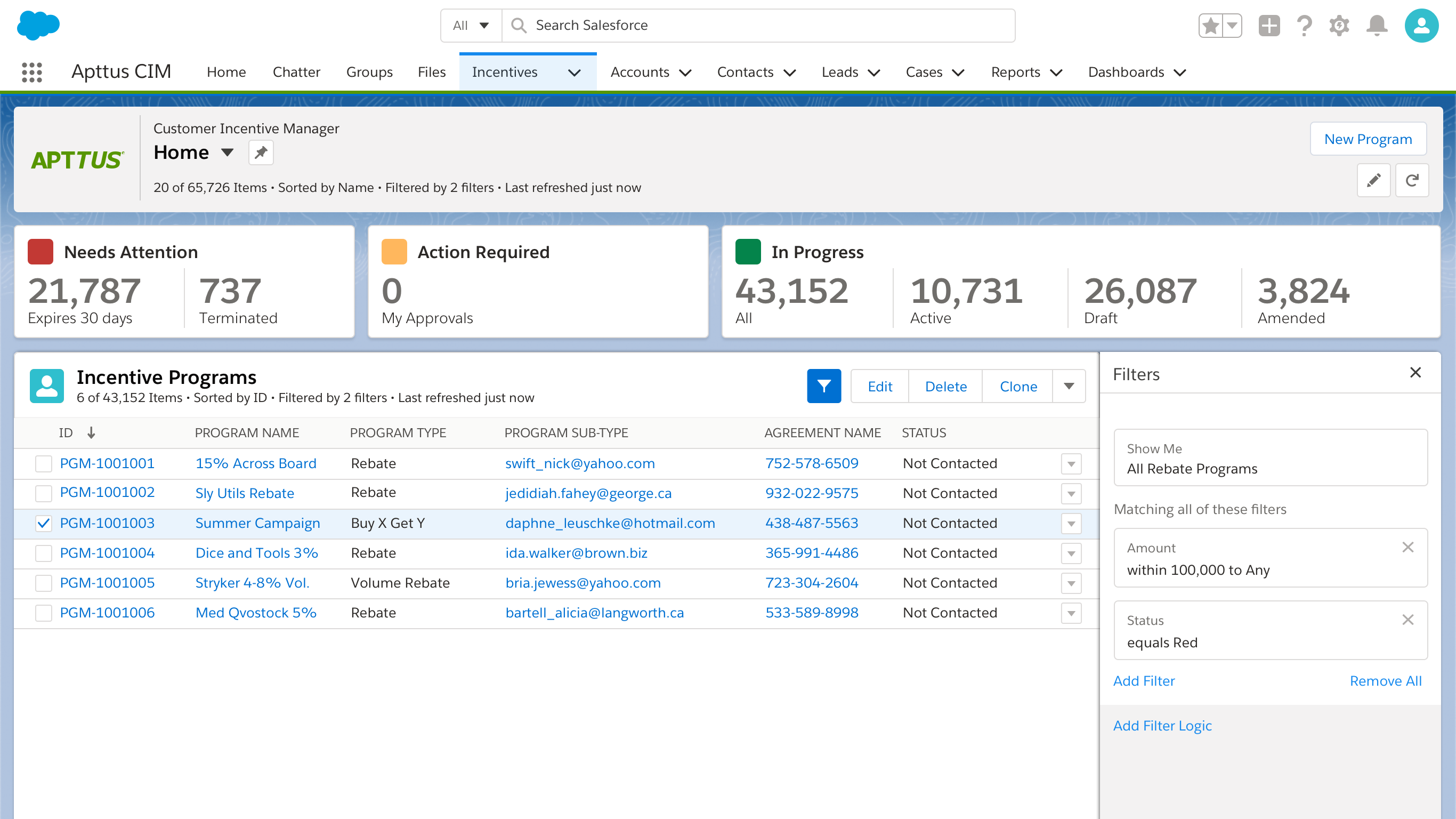
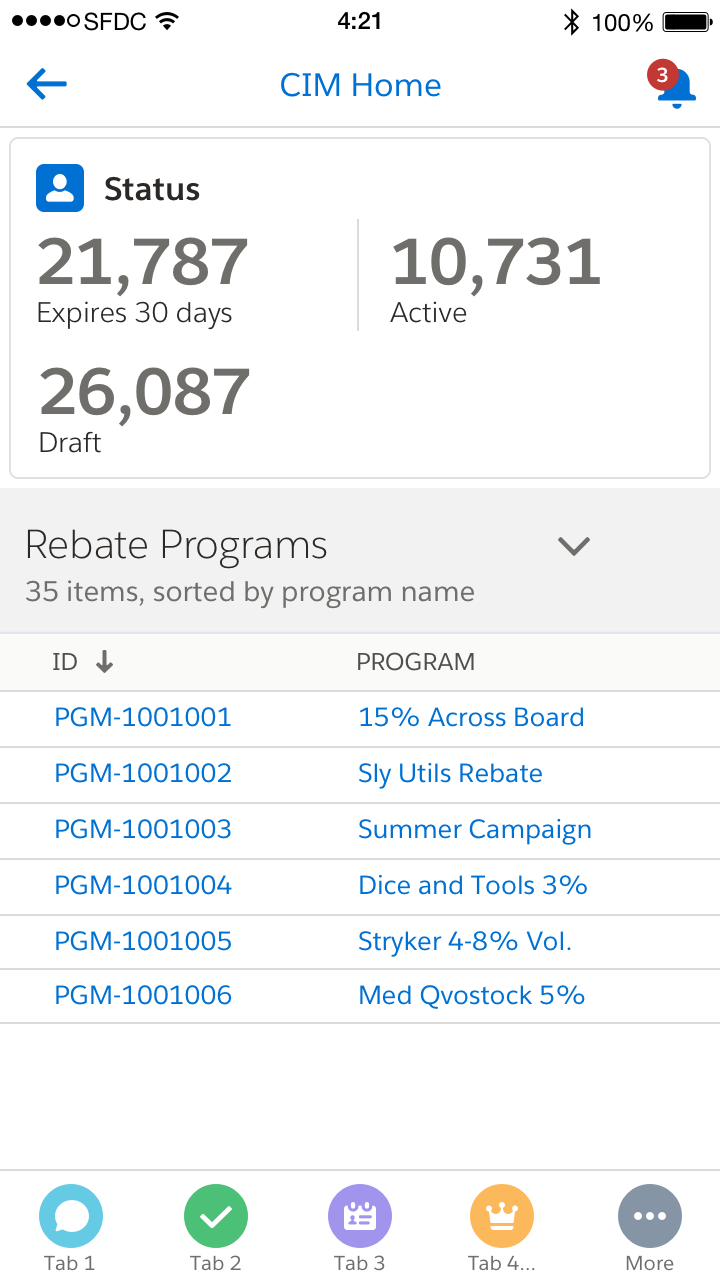
- Rebates
- Promotions
- Incentives
- Analytics and Reporting
- AI / Machine Learning
Apttus Corporation(Middle Office, Quote To Cash)
Vice President of User Experience and DesignJul 2018 – Apr 2020
- Transformed individual product UX designers into a functioning full-stack UX team
- Established user research & testing program with 110 participants from 30 customers
- Defined UX strategy, process and metrics for success
- Hire and lead UX team worldwide
More details...
Accomplishments
- Oversaw user experience design process for corporation at large
- Led global UX team of full-time staff and contractors, located in multiple sites in US and India
- Team lead and contributor to design language and design system
Responsibilities
- Determine corporate-wide UX plans for enterprise SAAS company
- Participate in and provide input to Product Team release planning and quality measures around usability of products
- Work closely with Product Management to understand customer requirements, interview actual users to understand their pain points, and leverage all the research into creating user-friendly designs
- Hire and lead worldwide UX team
- Conduct User Research and User Testing
Products
- Configure, Price and Quote (CPQ)
- Deal Management
- Order Management
- Contract Lifecycle Management (CLM)
- Task Management
- Intelligent Workflow
- E-Commerce
- Billing
- Revenue Recognition
- Rebates
- Promotions
- Incentives
- Analytics and Reporting
- AI / Machine Learning
SAP(Middle Office, Sales Performance Management)
Director of User ExperienceApr 2018 – Jun 2018
- Led design of up to 16+ products in the product portfolio
- Led UX team across North America, Europe, Asia/India
More details...
Accomplishments
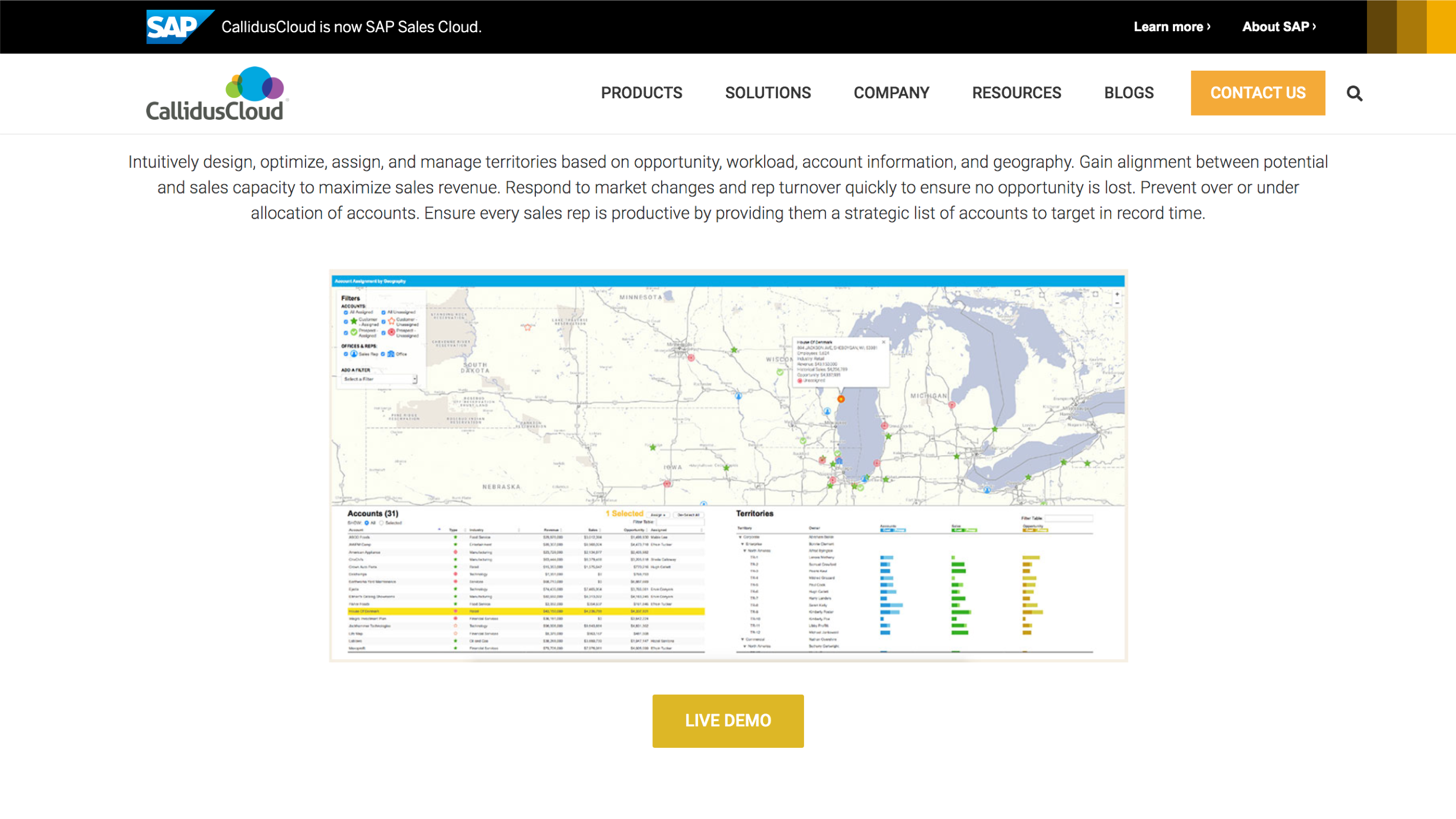
- Crafted CallidusCloud's conversion to SAP's design language and design system
- Collaborated with corporate Böblingen design team and Palo Alto site designers on keynote product materials for annual conference.
Responsibilities
- Led design of 16+ products in the product portfolio
- Hire and lead worldwide UX team of contractors and full-time staff, located in US and Serbia
- Participate in and provide input to release planning and quality measures around usability of products
- Work closely with Product Management to understand customer requirements, interview actual users to understand their pain points, and leverage all the research into creating user-friendly designs
- Interaction Design
- User Research
- Front End Development
Products
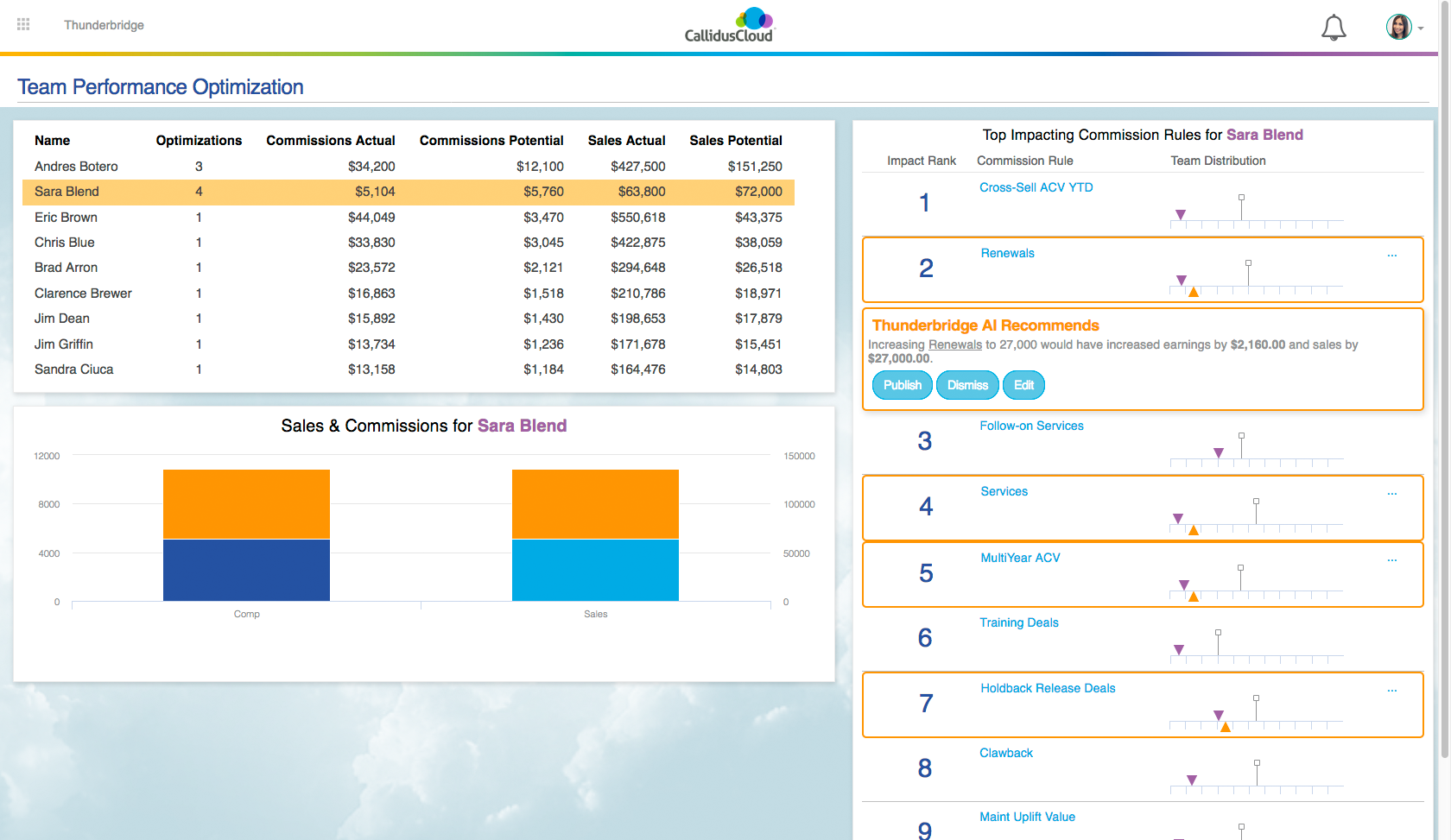
- Sales Performance Management (SPM)
- Commissions/Incentive Management
- Producer/Insurance Compensation Manager (ICM)
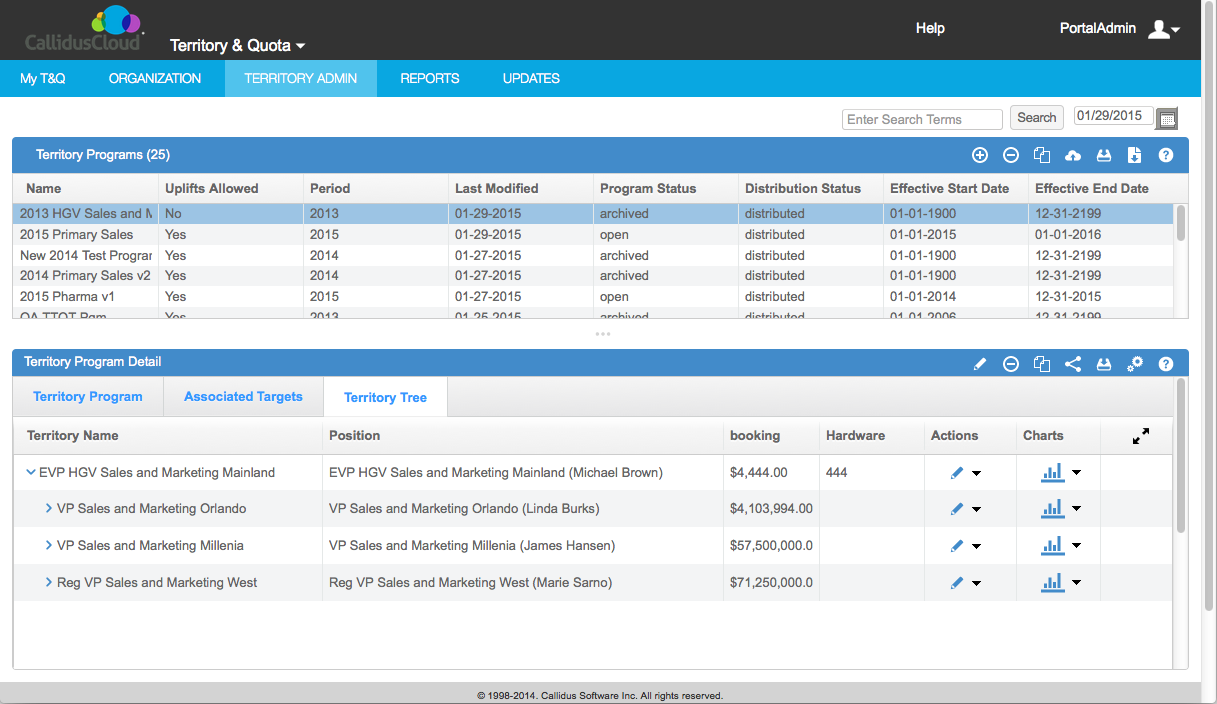
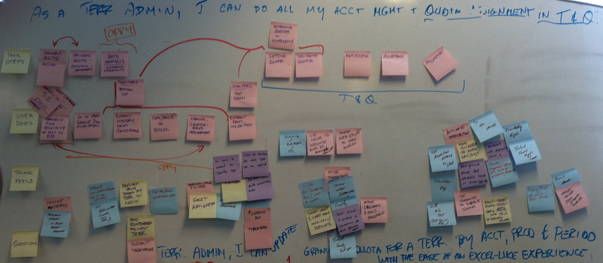
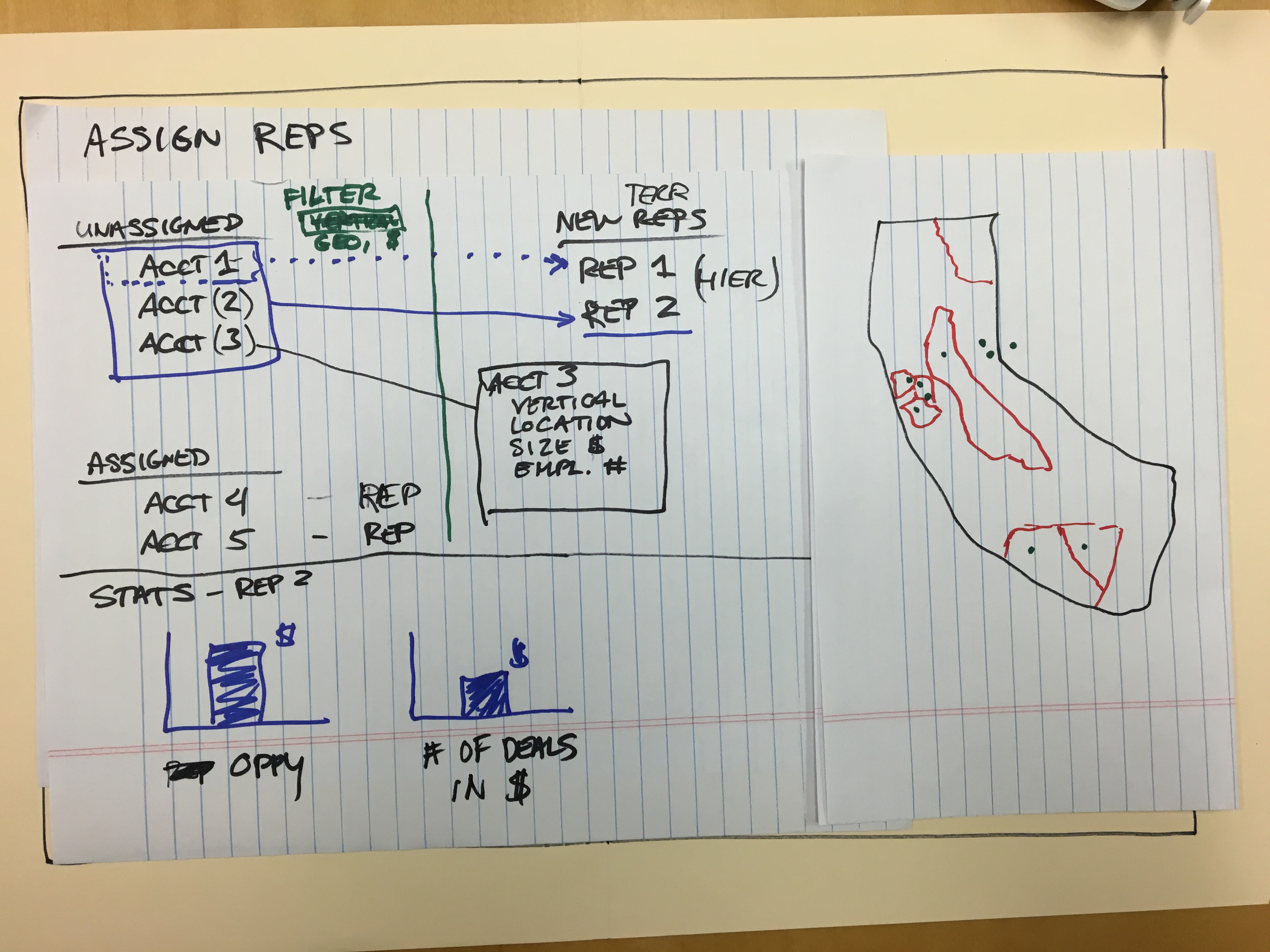
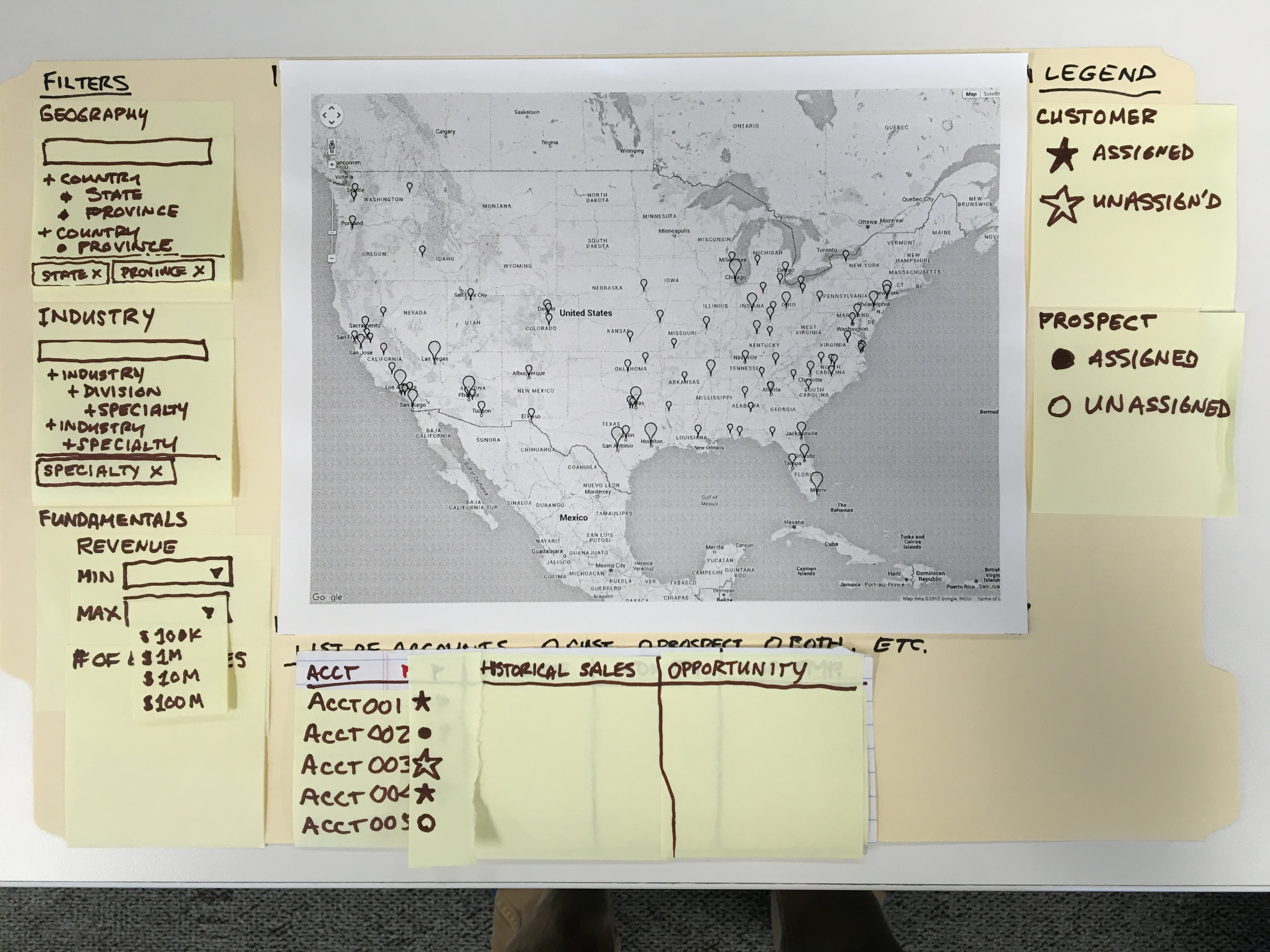
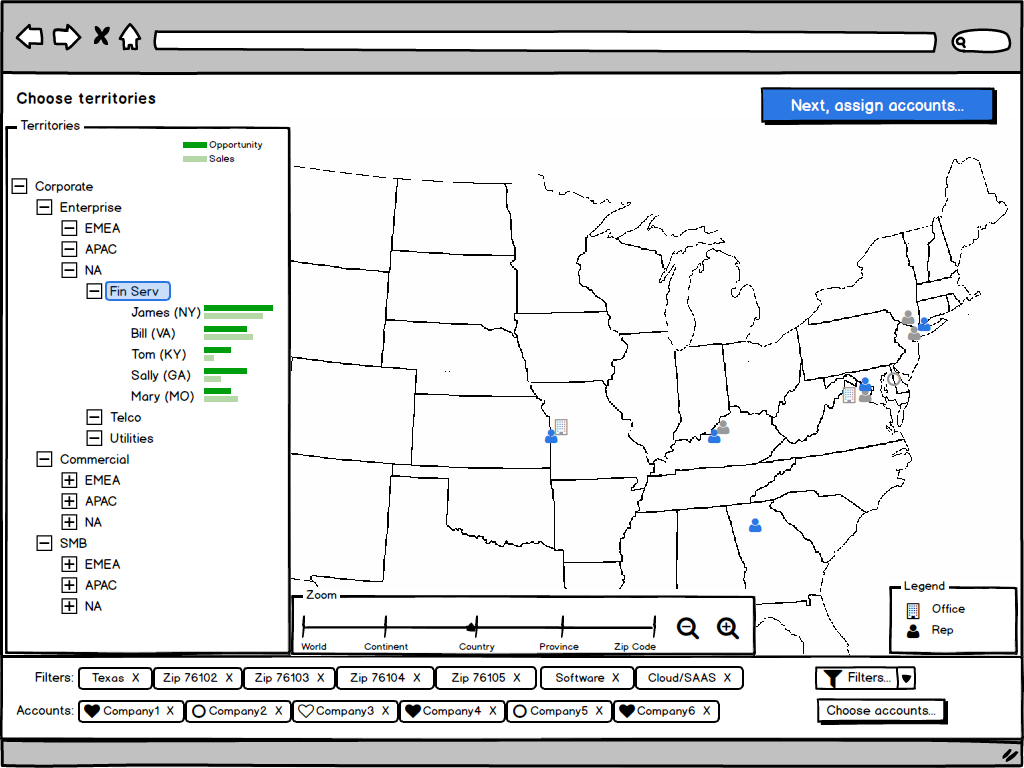
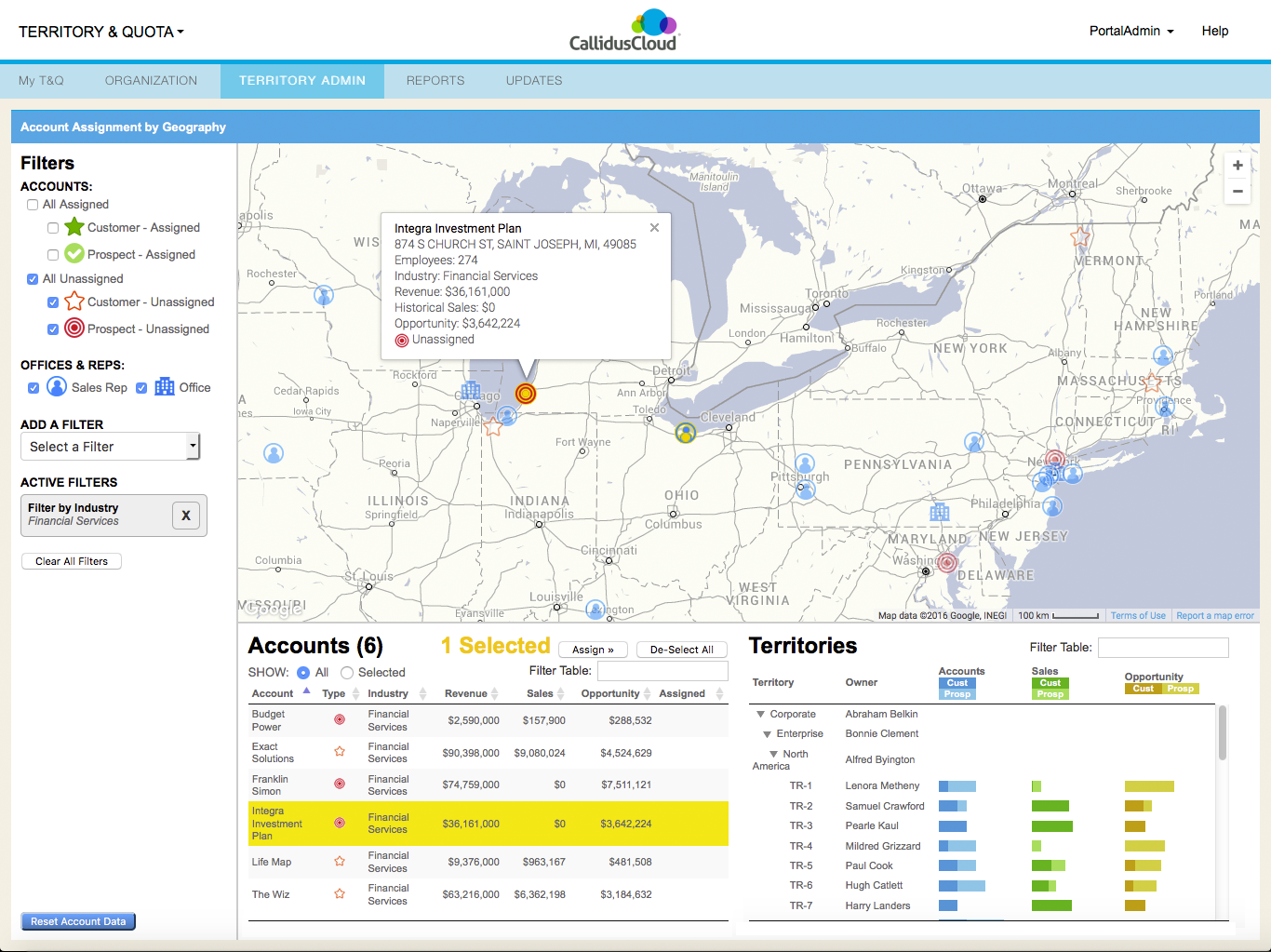
- Territory & Quota Management (T&Q)
- Configure, Price and Quote (CPQ)
- Contract Lifecycle Management (CLM)
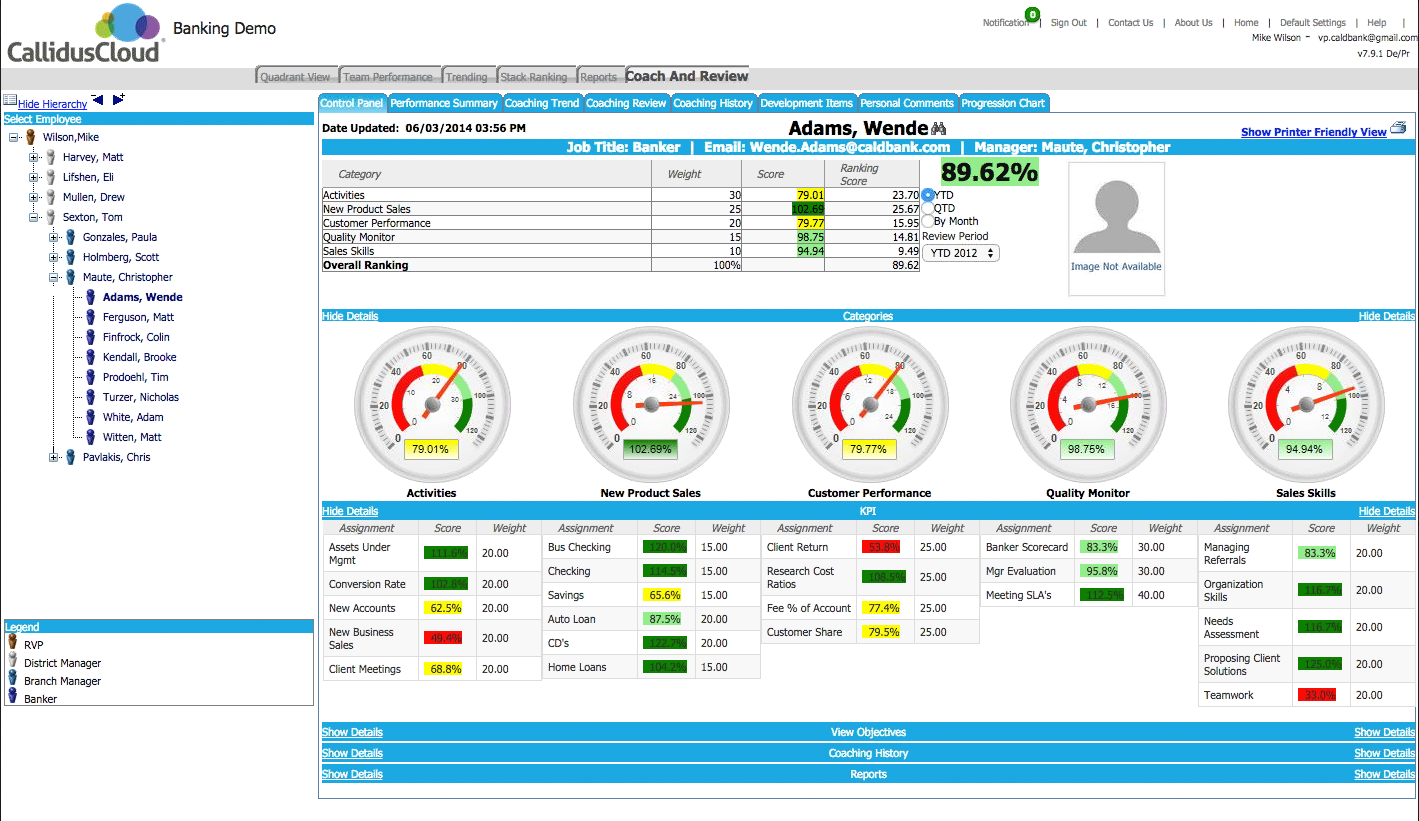
- Analytics and Reporting
- Sales Enablement
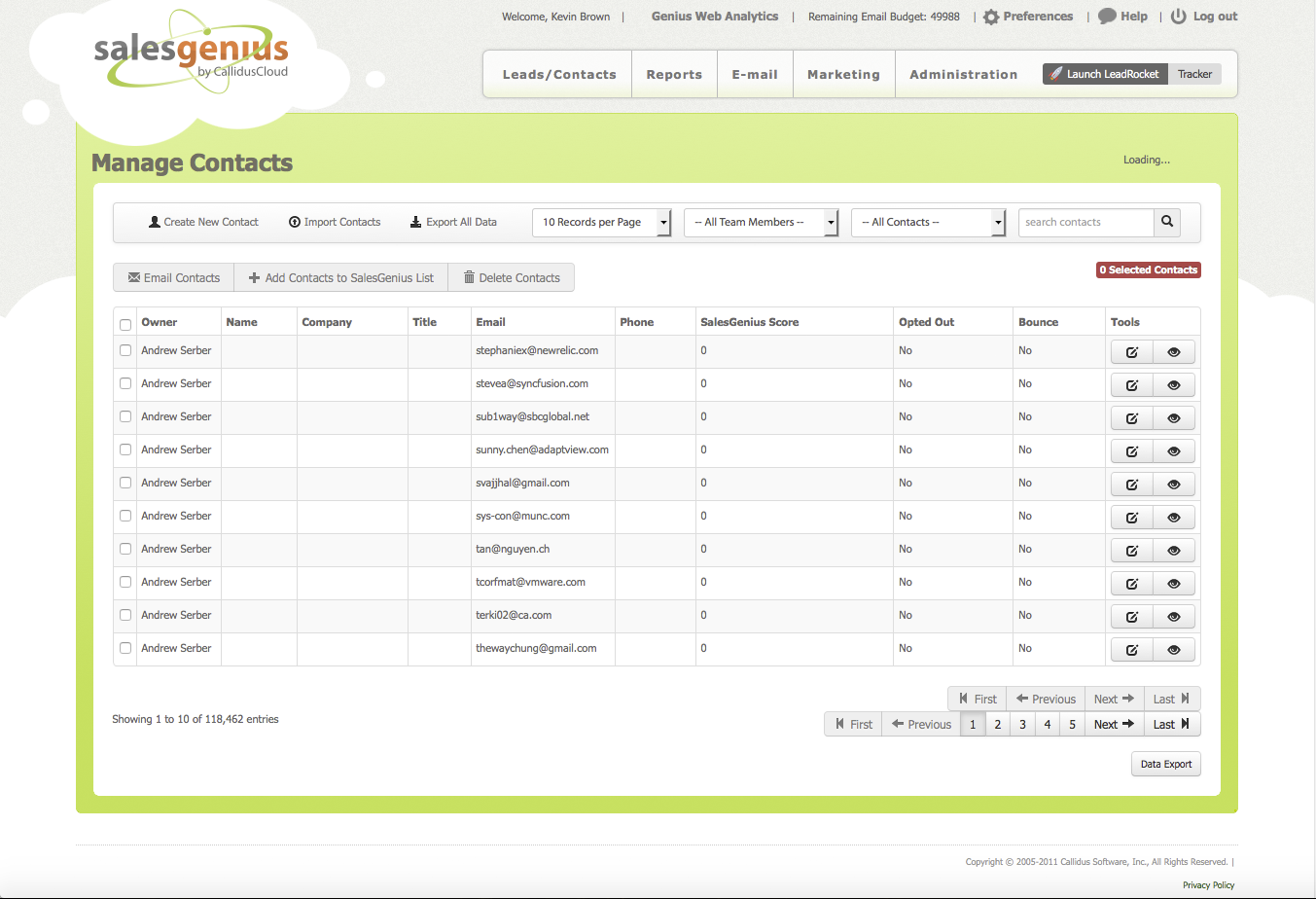
- Marketing Automation
- Workflow
- User Management (SSO, 2-factor auth)
- Connect (integration API and administration)
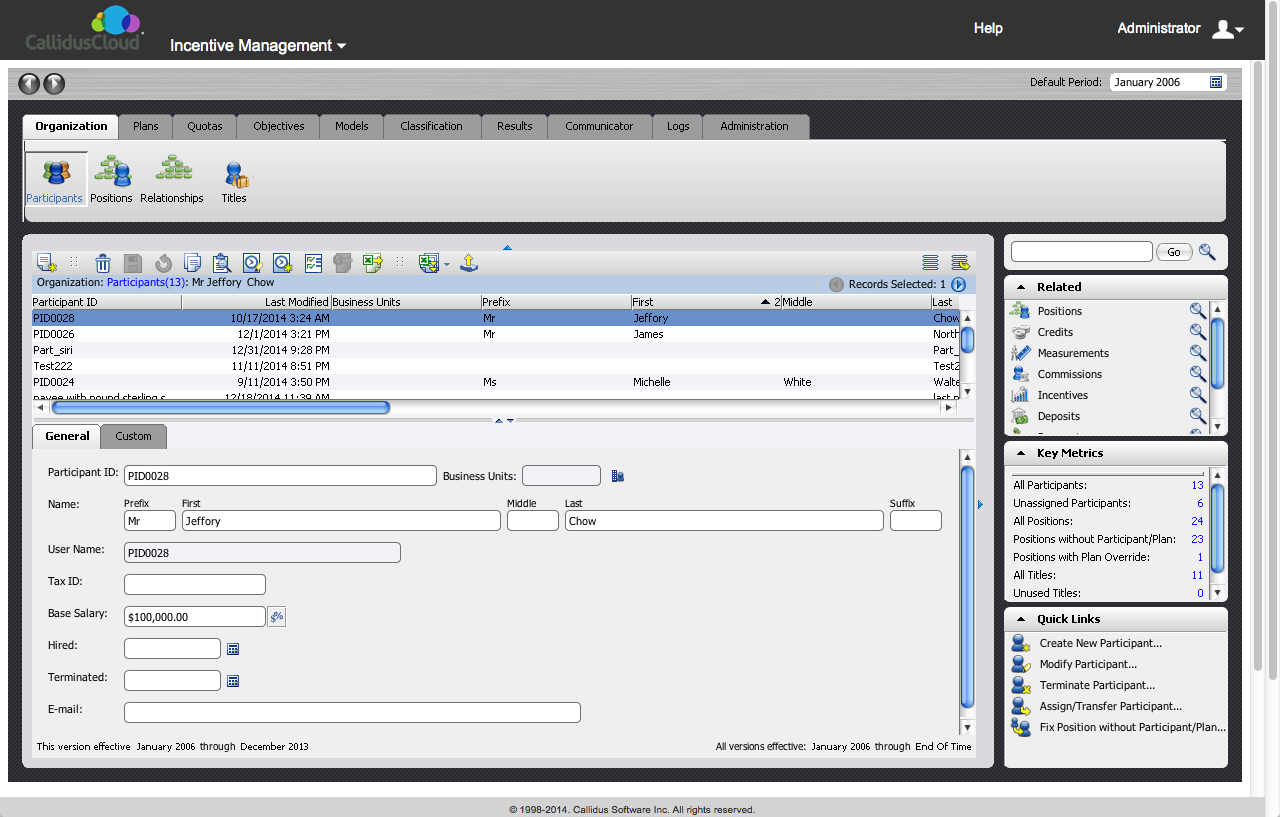
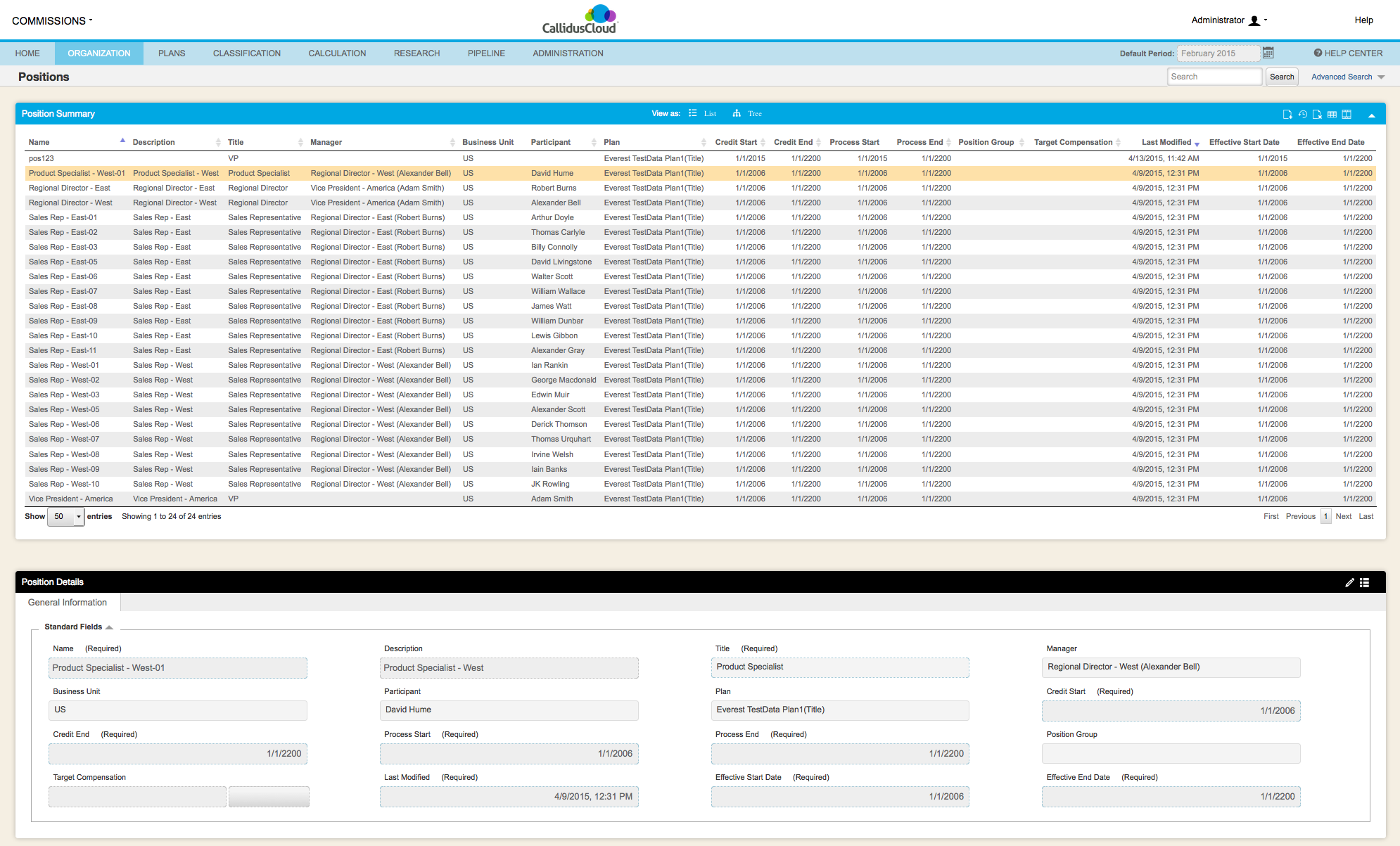
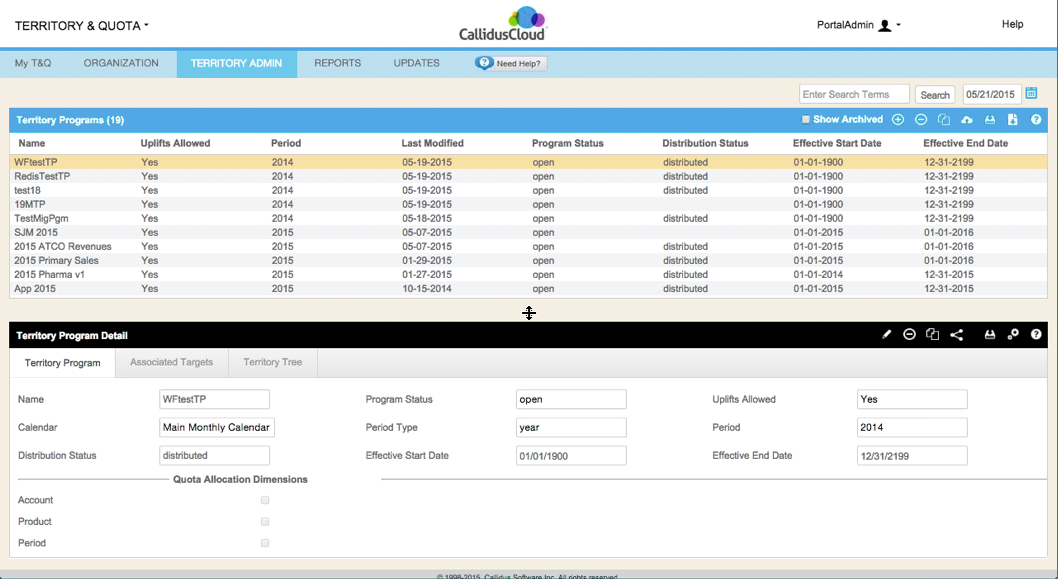
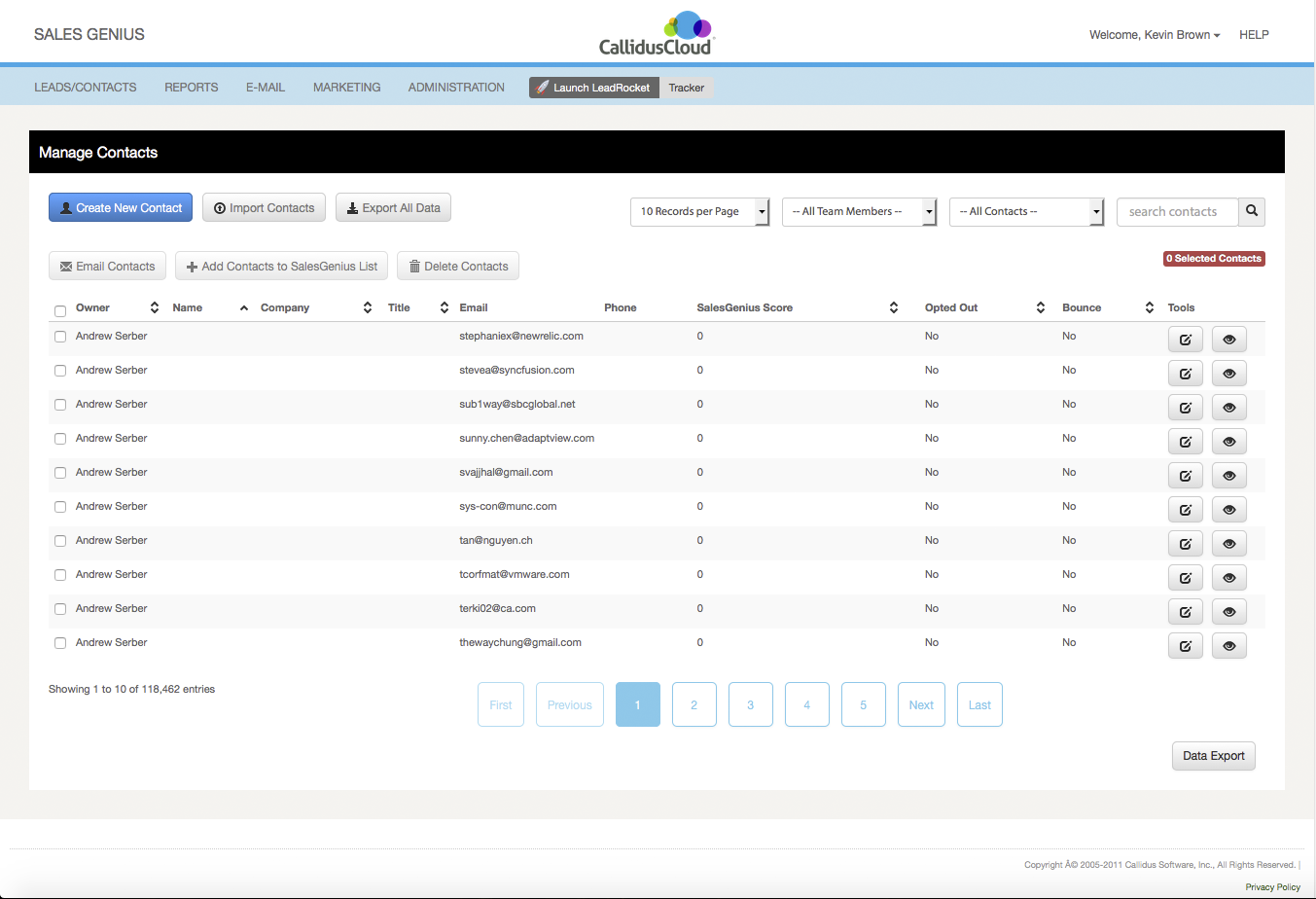
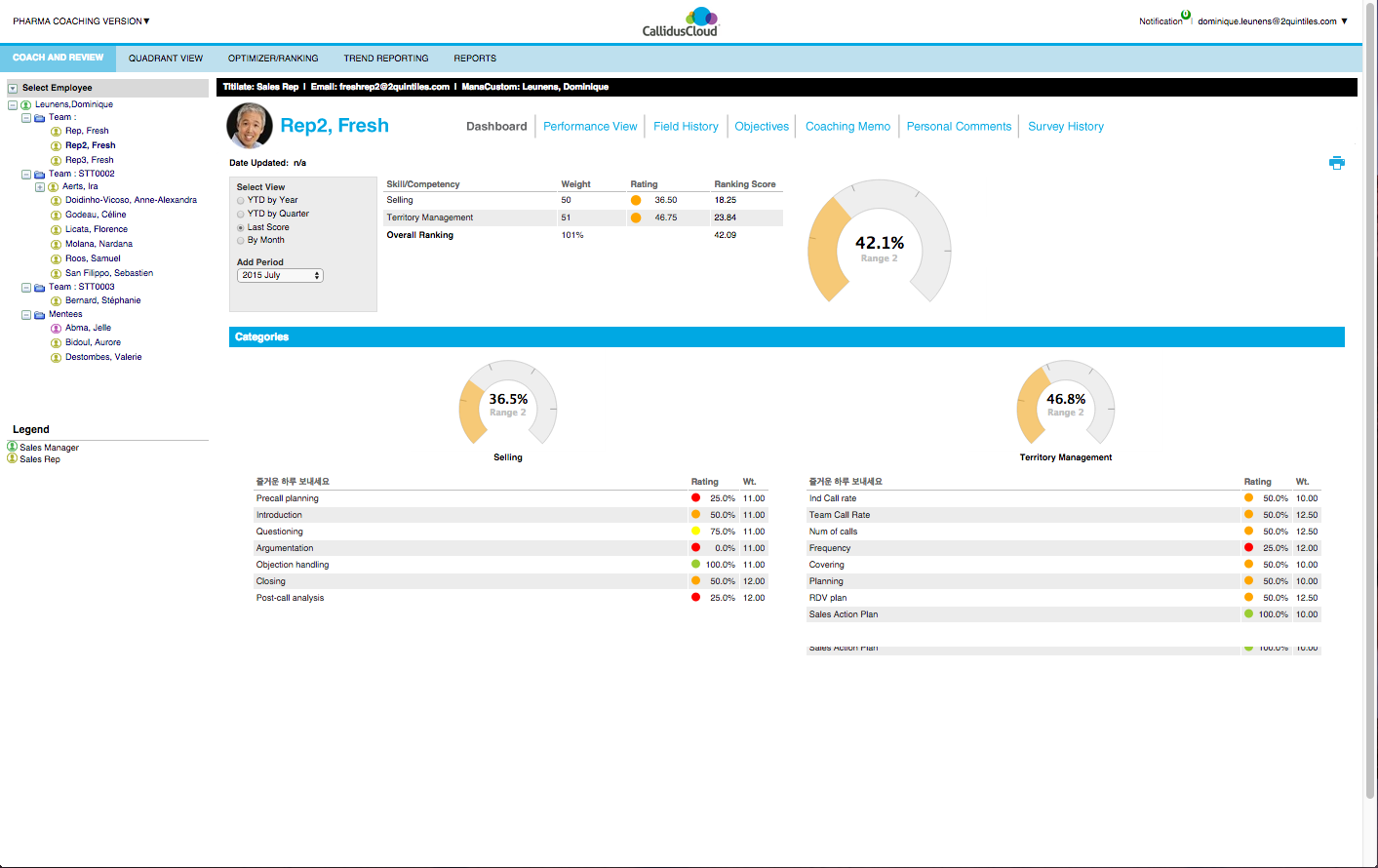
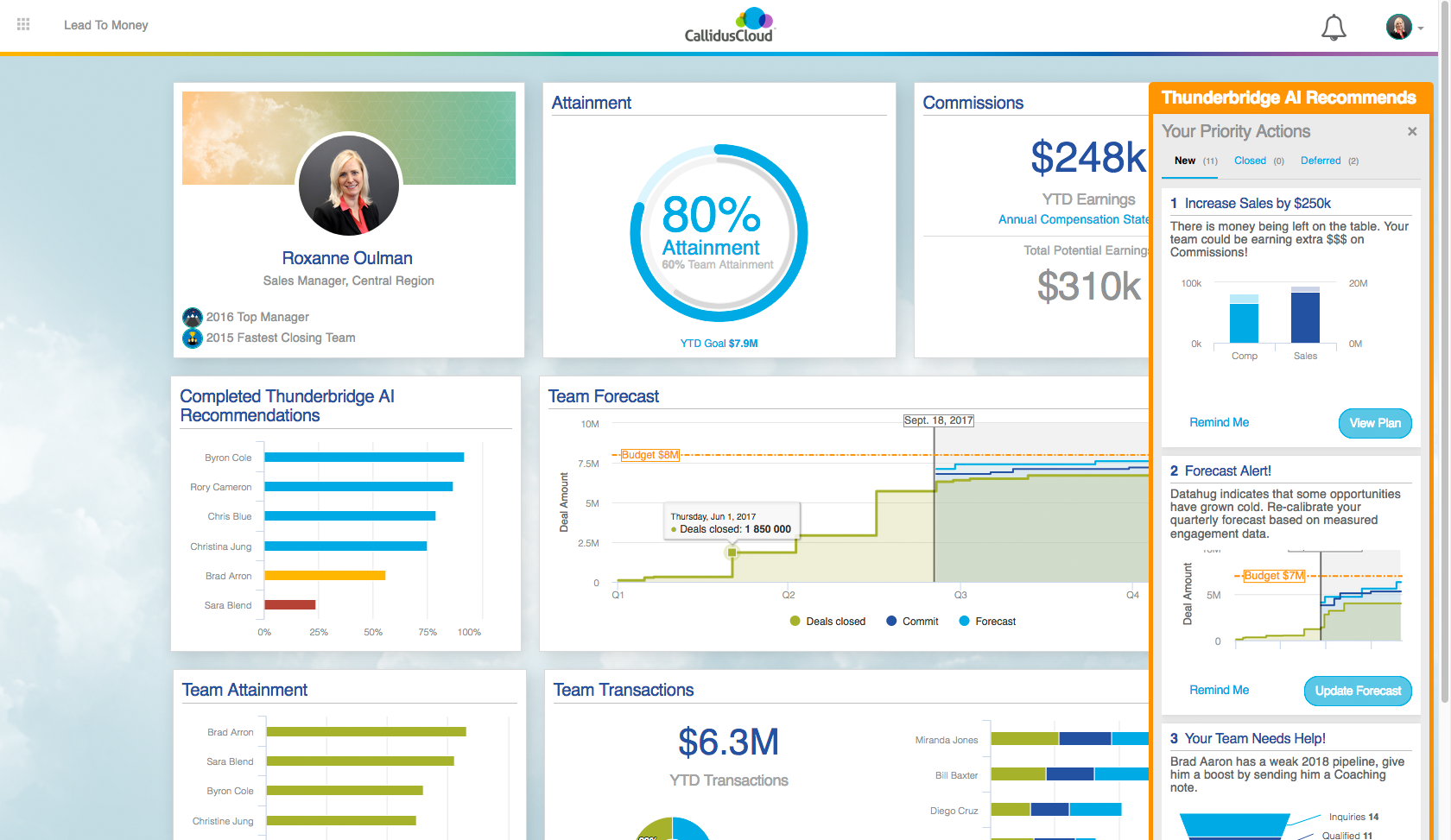
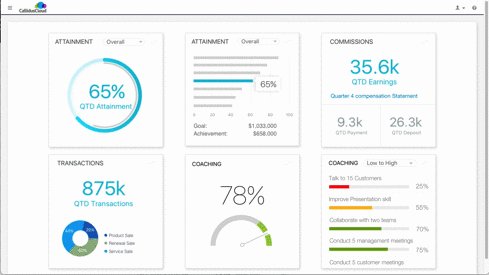
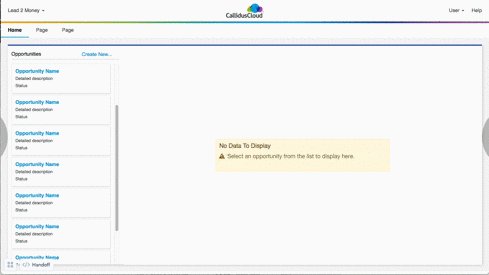
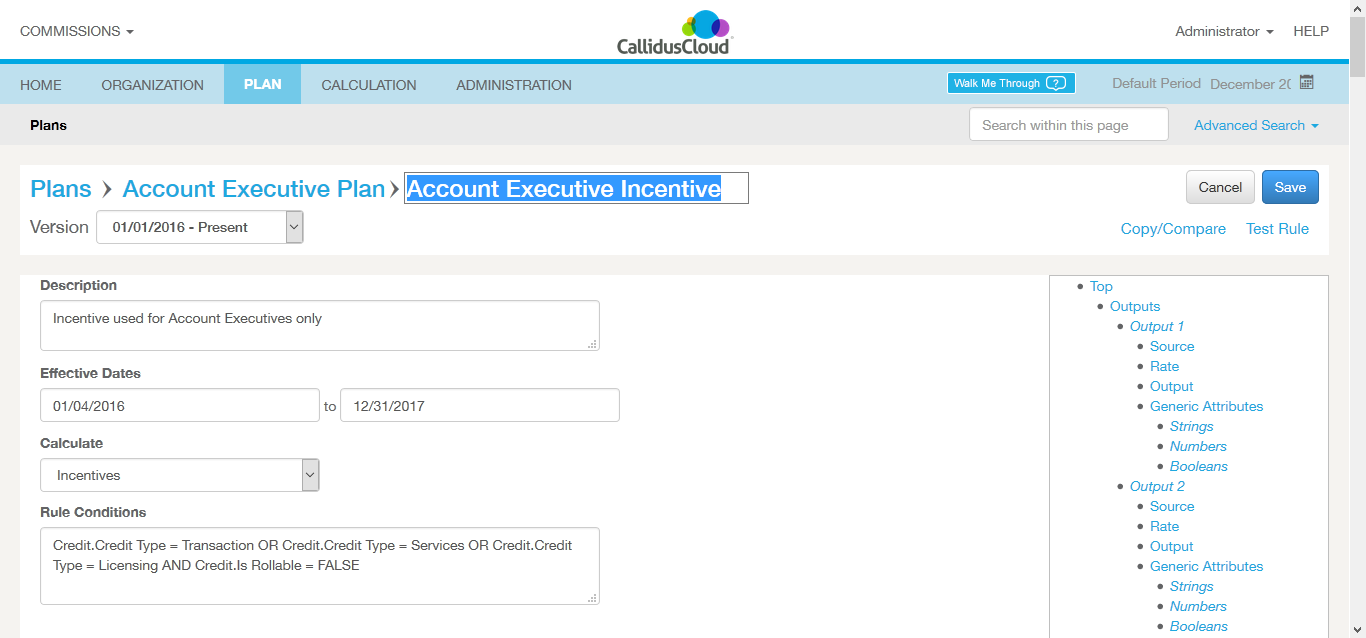
CallidusCloud(Sales Performance Management)
Director of User ExperienceJan 2015 – Apr 2018
- Define corporate UI guidelines for a $1B SAAS company
- Led design of up to 15+ products in the product portfolio
- Hired and led UX team across North America, Europe, Asia/India
- Trained and led cross-discipline development teams in Design Thinking
More details...
Accomplishments
- I educated company for the first time about UX, development teams that never had UX engagement before,
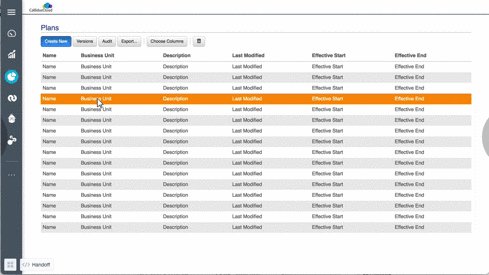
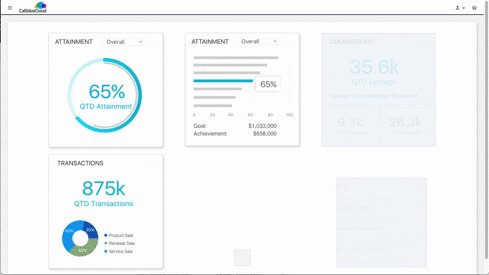
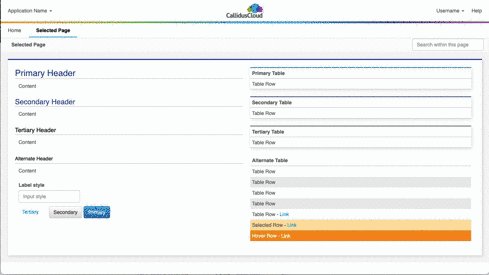
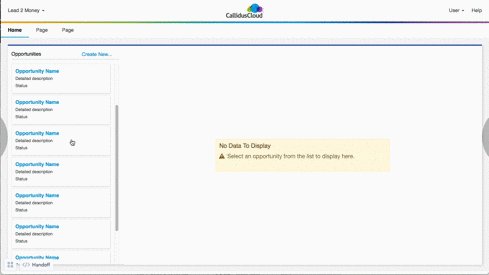
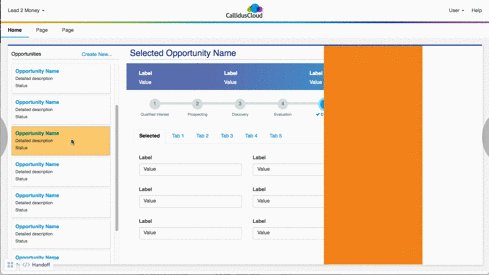
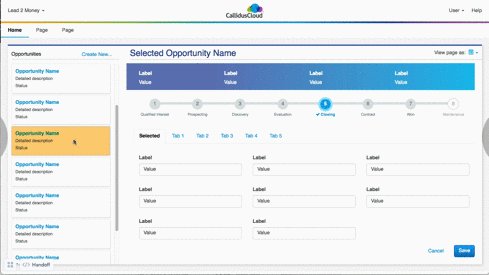
- Drove unification of UI for more than 13 different products (a majority were acquisitions) into a unified suite of applications with improved usability and responsive design where possible, collaborating with 10 different development organizations to complete. Major impact to the company – every screen for every product at the 2015 conference demonstrated my work
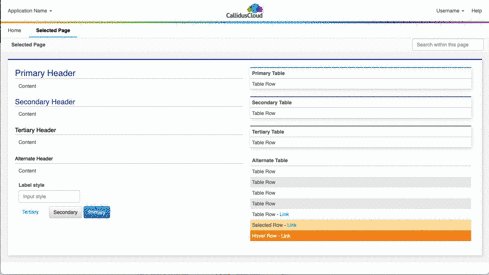
- I authored CallidusCloud's design language and design system
- I formed and led cross-discipline mobile UI team of UXers and UI developers in India, Serbia, UK and US
Responsibilities
- Determine corporate-wide UX plans for a $1B SAAS company
- Led design of 13+ products in the product portfolio
- Hire and lead worldwide UX team of contractors and full-time staff, located in US, Serbia and India
- Participate in and provide input to release planning and quality measures around usability of products
- Work closely with Product Management to understand customer requirements, interview actual users to understand their pain points, and leverage all the research into creating user-friendly designs
- Interaction Design, User Research, Front End Development
Products
- Sales Performance Management (SPM)
- Commissions/Incentive Management
- Producer/Insurance Compensation Manager (ICM)
- Territory & Quota Management (T&Q)
- Configure, Price and Quote (CPQ)
- Contract Lifecycle Management (CLM)
- Analytics and Reporting
- Sales Enablement
- Marketing Automation
- Workflow
- User Management (SSO, 2-factor auth)
- Connect (integration API and administration)
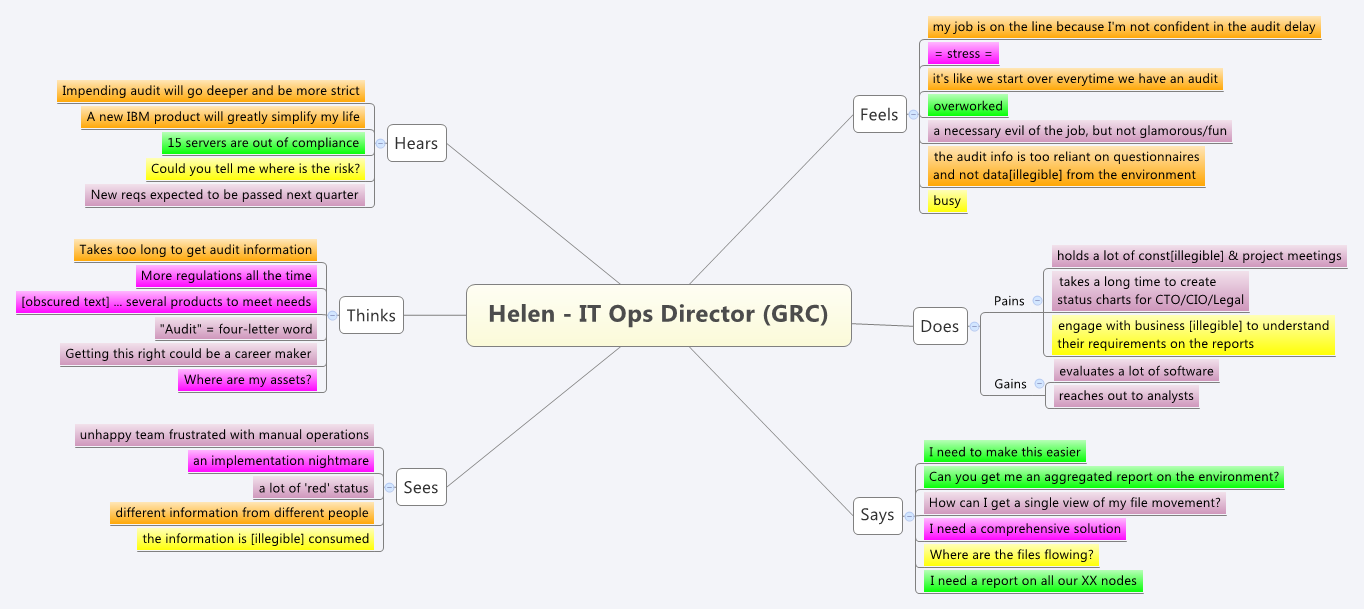
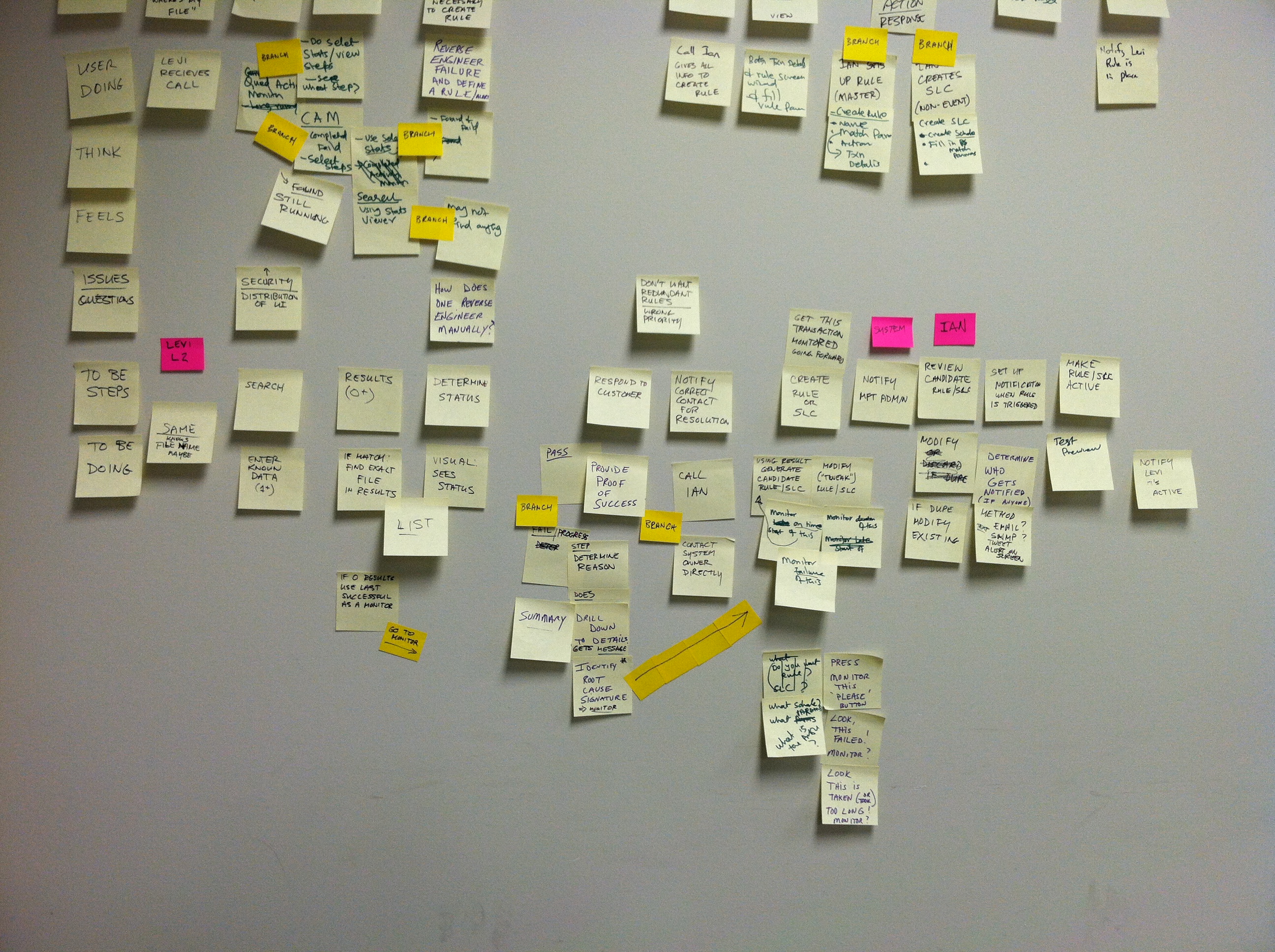
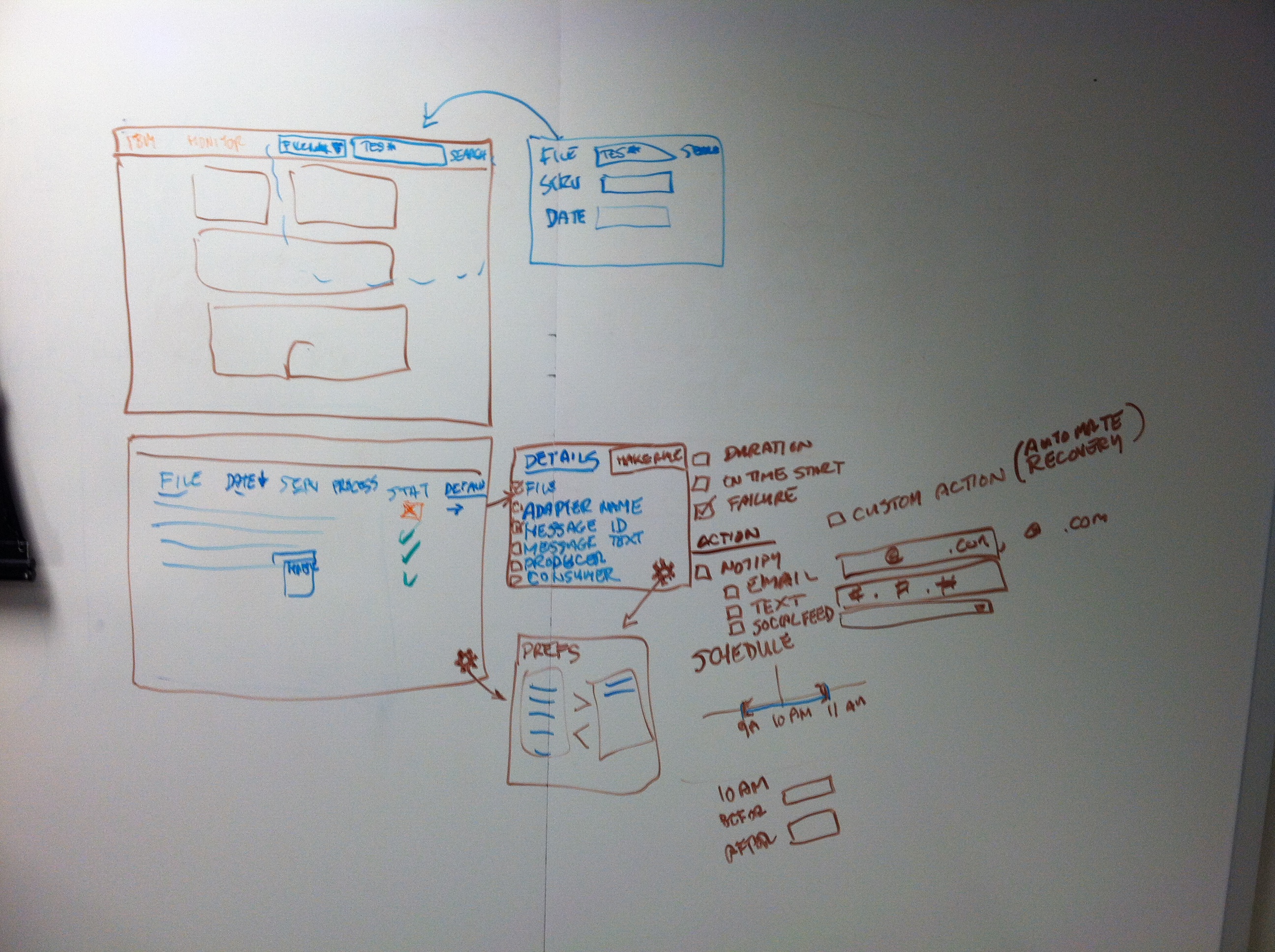
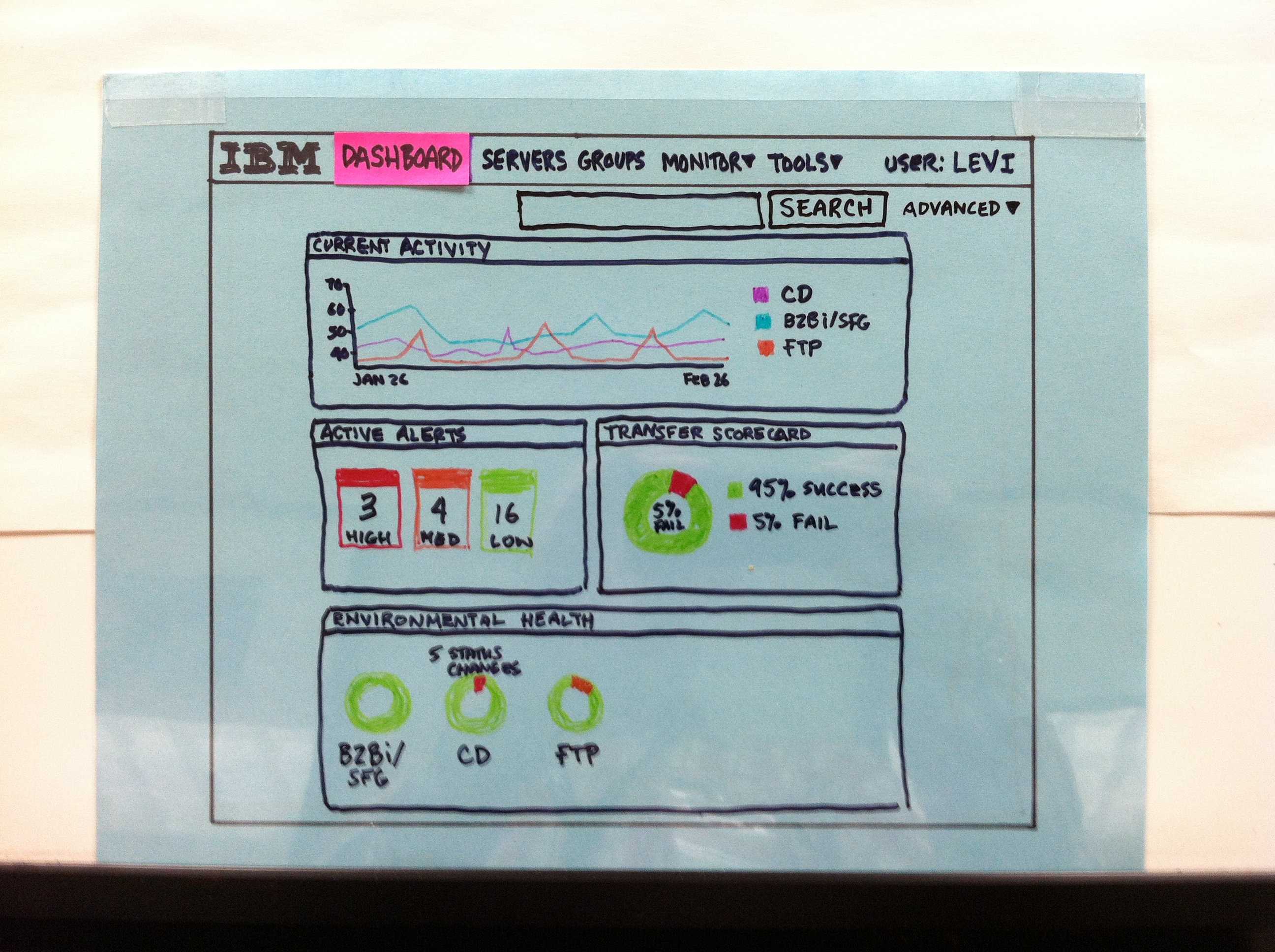
IBM(B2B and Commerce)
UX LeadApr 2013 – Jan 2015
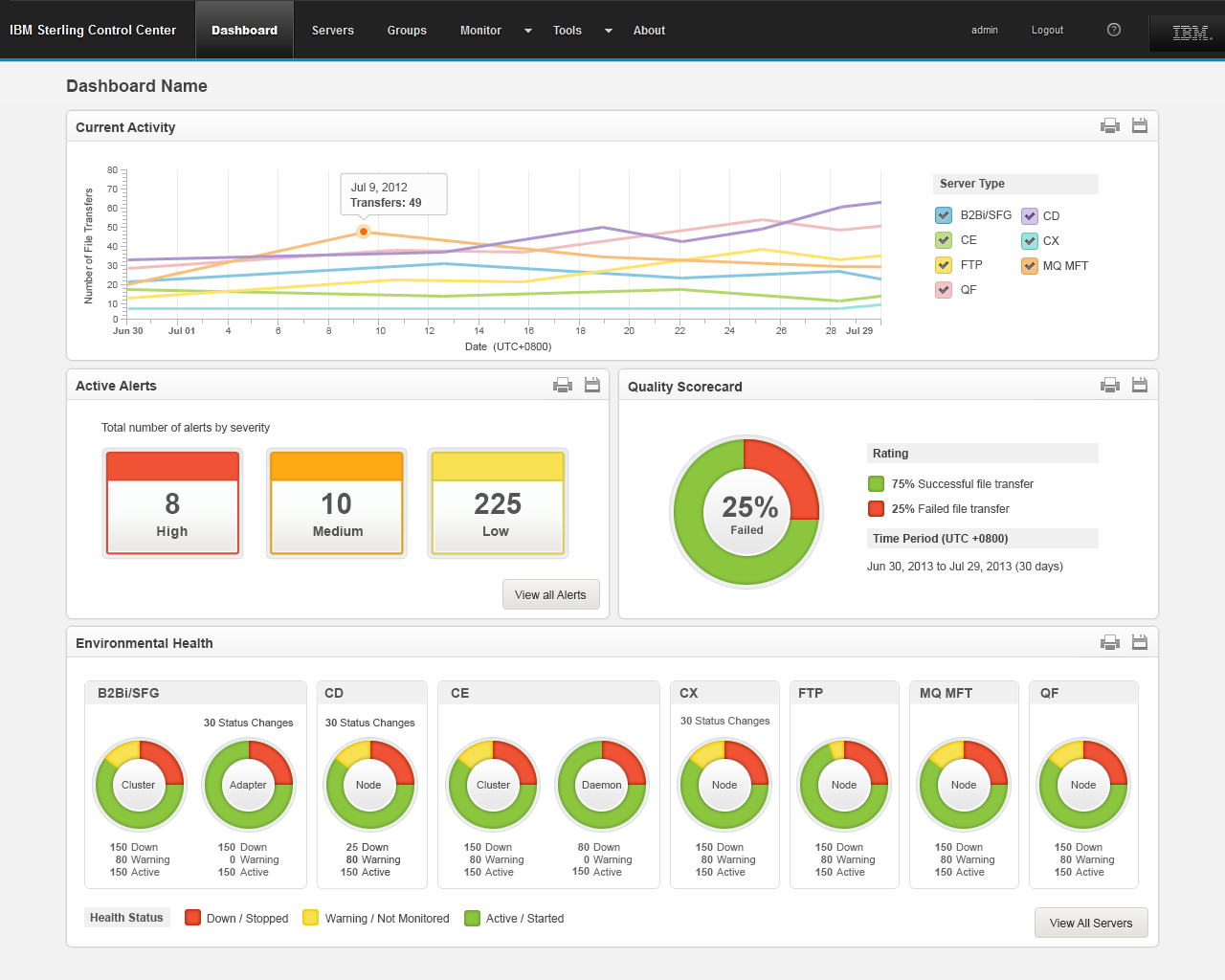
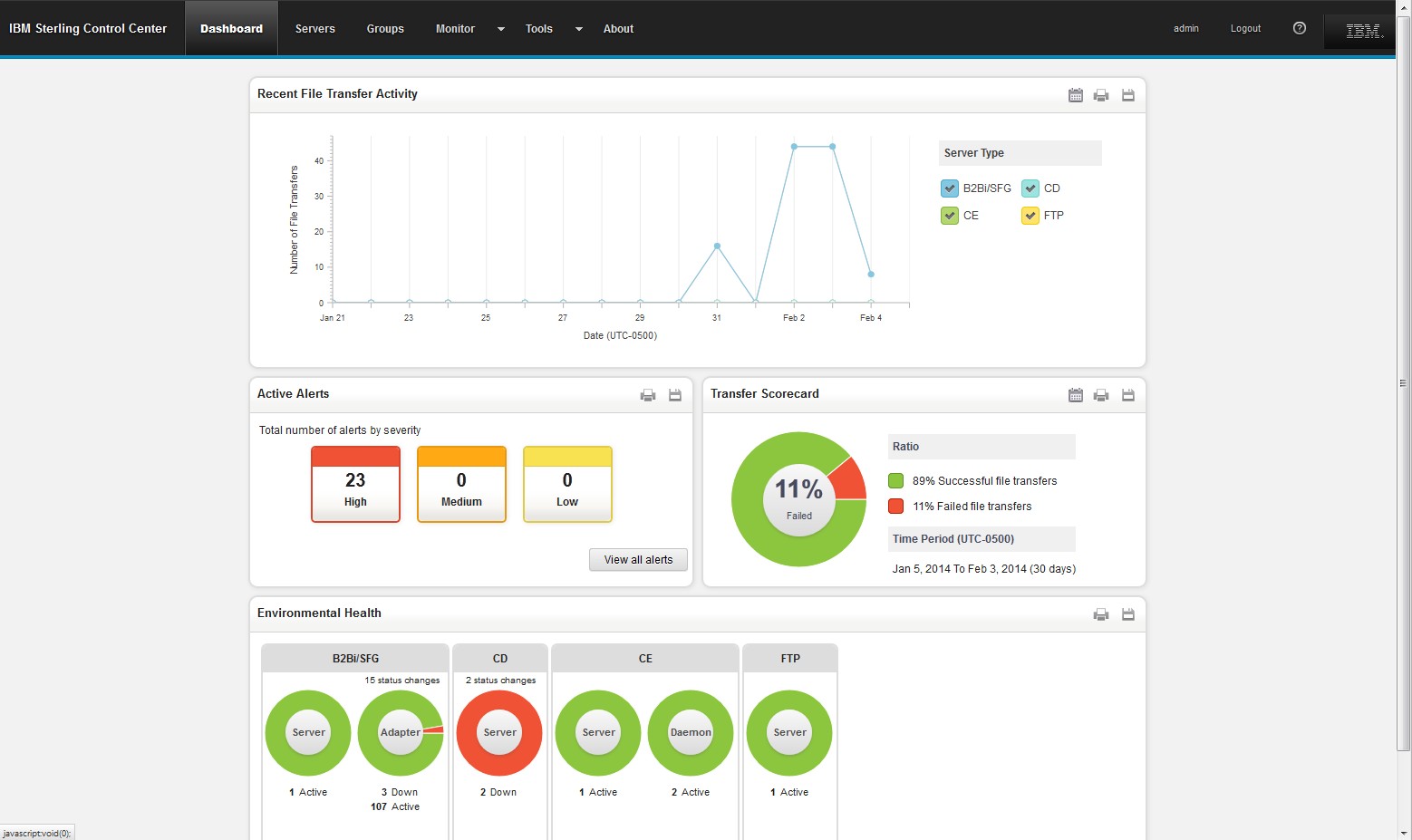
- Led B2B/Commerce UX team. Design graphical user interfaces for web-based enterprise software products (interaction design, usability engineering, user-centered design practices, user testing with thousands of hours of user test experience in the usability lab, accessibility focal point, trained stakeholder teams in Design Thinking)
More details...
Accomplishments
- Led a team of 5 UX people in 4 locations across 3 countries who had never worked together before and developed a synergy and working rapport across the team, trained all in Design Thinking
- Worked with a development team that never had UX engagement before. Trained the development team about UX, the activities and deliverables to expect and how we could work together
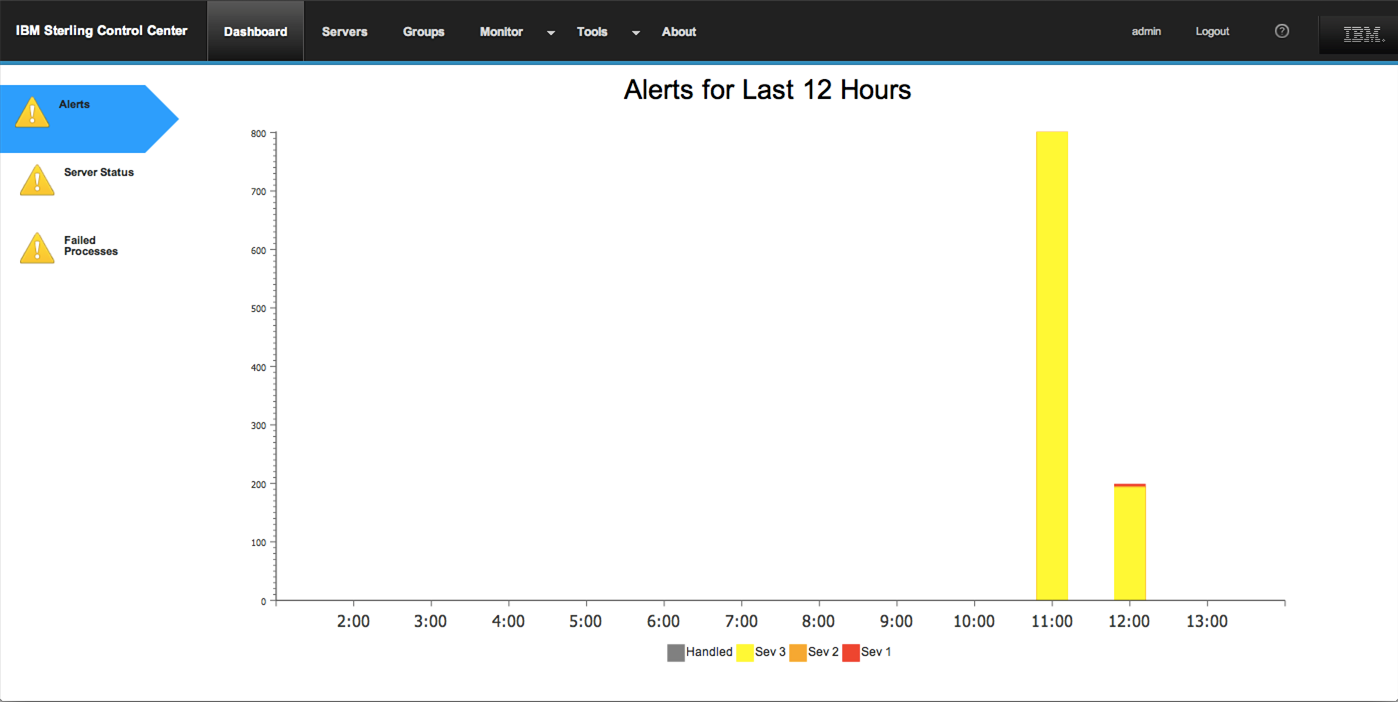
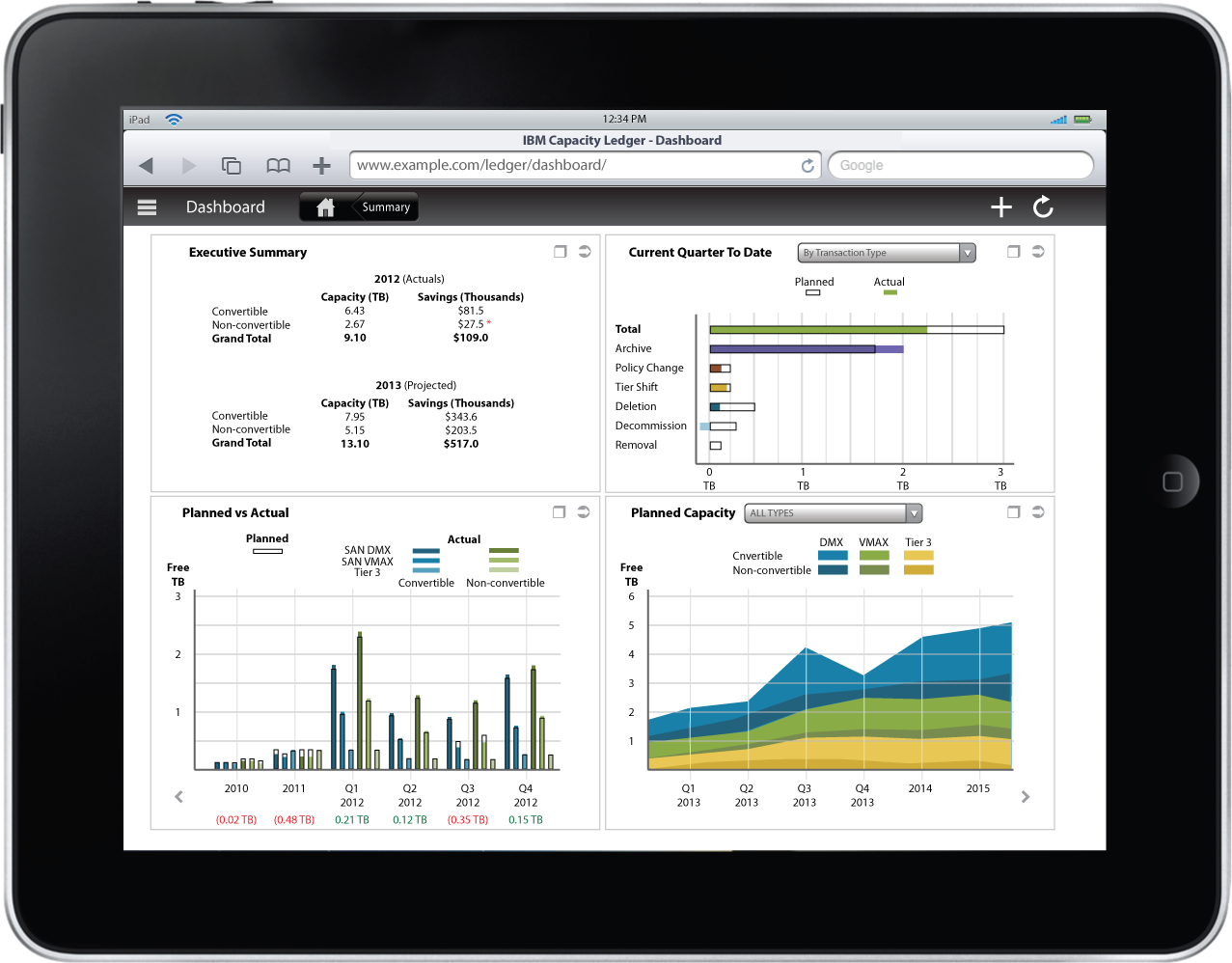
- Worked with development to oversee a complete overhaul of a product dashboard with all new visualizations in a short 4-iteration development cycle with great fidelity to the original UX design
Responsibilities
- Led a team of five UX; 2 User Researchers, 1 Visual Designer, 1 Interaction Designer/Visual Designer, 1 Front End Developer, as well as contributing as UX Designer and Front End Developer
- Train wider team (development QA, documentation teams, along with UX team) in Design Thinking
- Led wider team (development QA, documentation teams along with UX team) in Design Thinking practices to design the user experience of product releases
- Participate in and provide input to release planning and quality measures around usability of products. Set the release schedule for UX, resource allocation and work estimates for release planning
- Work closely with Product Management to understand the business space, customer requirements and needs and turn them into a user-friendly design
- Provide playbacks to Executive team and management on design status and strategy and work with teams across the portfolio for consistency in branding and user experience patterns
Products
- B2B Commerce Multi-Enterprise Gateway
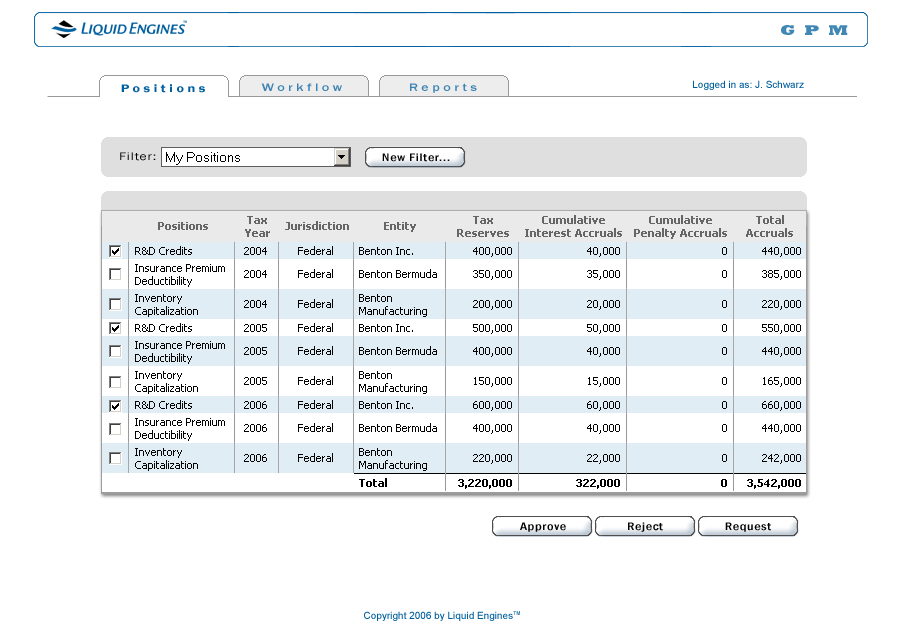
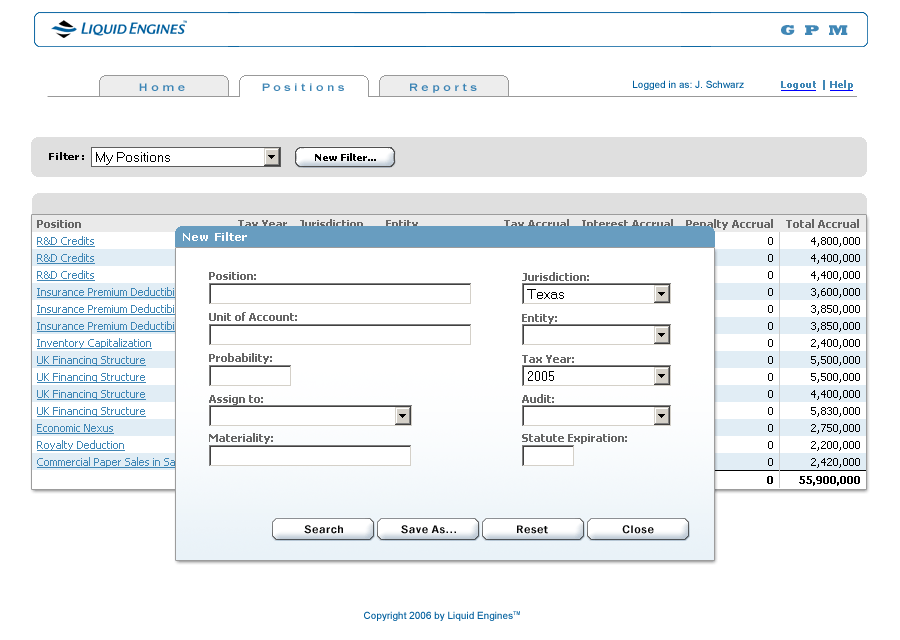
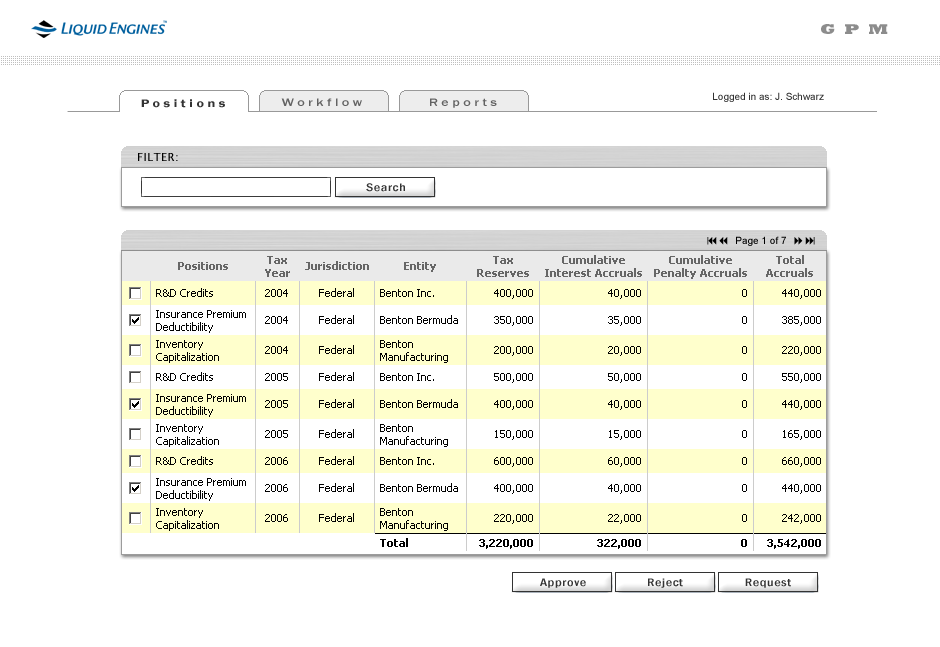
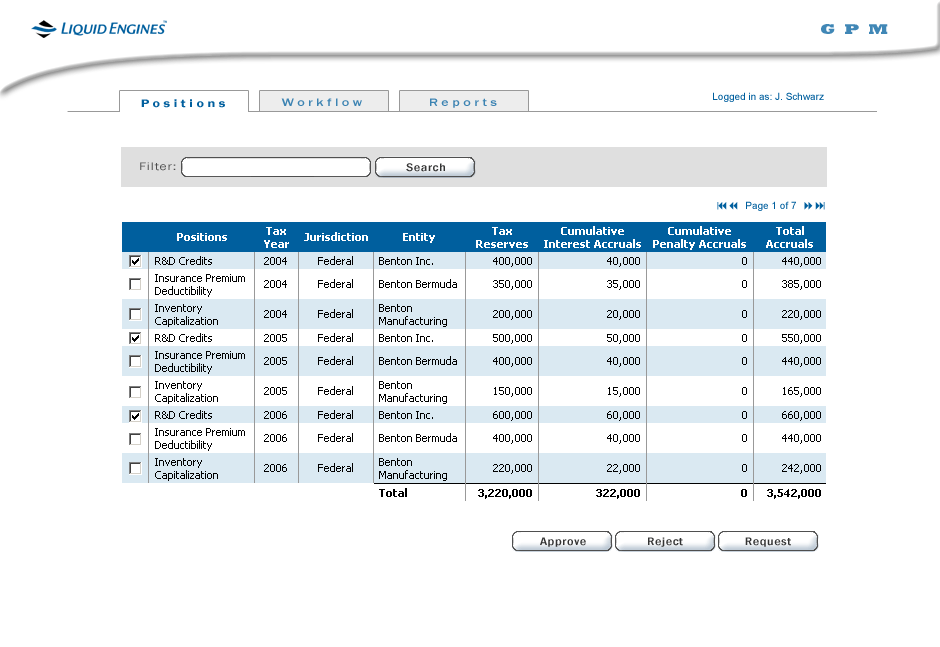
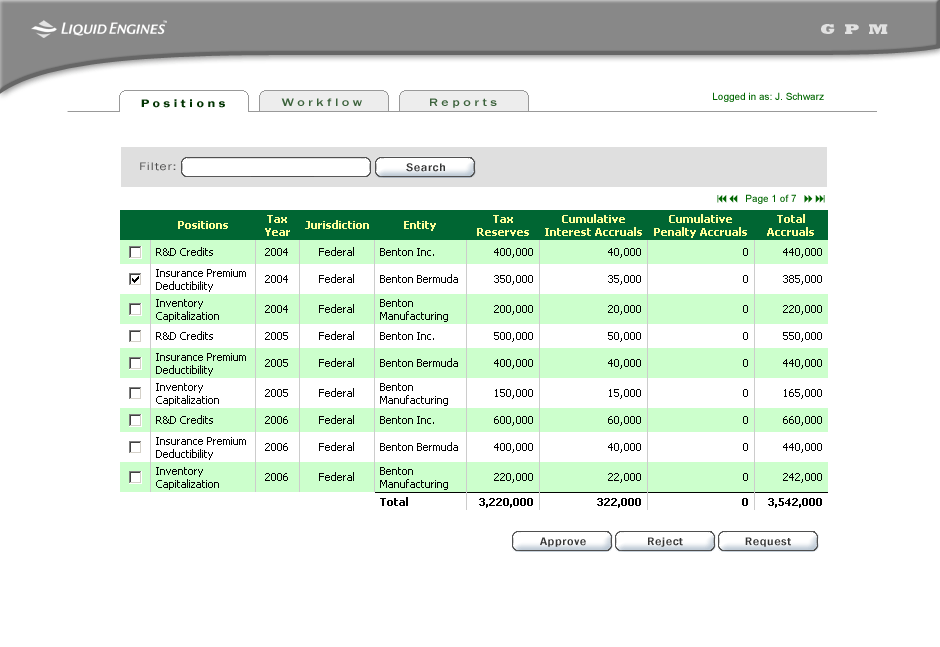
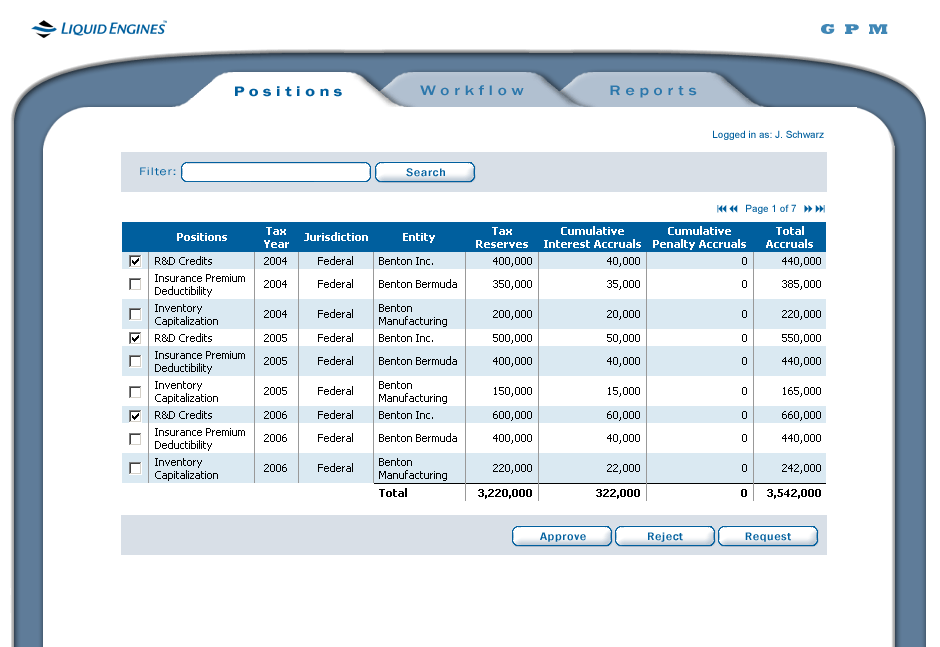
Liquid Engines(Corporate Tax Compliance)
UI Designer (Contractor)Nov 2006 – Jan 2008
- UI design / interaction design of corporate tax software. Create all graphics. Interactive prototypes in DHTML / JavaScript, used as basis of actual product UI.
More details...
Accomplishments
- Established the look and feel of the GPM product
- My HTML/CSS/JavaScript prototype code was used as the basis for the actual product UI (at that time, no UX person directly bridged the gap between design and development like that)
- Worked with product management and development team to design entire graphical user interface for GPM and AMx products
Responsibilities
- Visual Design and Interaction Design of corporate tax software product
- Create all graphics
- Interactive prototypes in DHTML / JavaScript, which were used as the foundation of the actual product UI
Products
- FIN 48 Corporate Tax Compliance
IBM(Enterprise Content Management)
Human Factors EngineerJune 2006 – Apr 2013
- Collaborated with multiple UX designers to design graphical user interfaces for more than half a dozen web-based enterprise software products.
- Sole UX designer for all install programs across the Content Management division.
- Trained in Design Thinking.
- Accessibility representative for Information Management division.
More details...
Accomplishments
- Worked with UX/Development team to design a new case management software UI from the ground up (well received, product awarded internally for UI)
- Instrumental in making inroads for UX processes into development, getting buy-in with developers and managers, evangelizing user-centered design practices
- Took over role as usability lead for OmniFind Yahoo! Edition search product which was released Dec. 2006 and widely regarded as very easy to use and a strong competitor to the Google Mini offering
- Logged thousands of hours in usability testing sessions, including hundreds in a one month span, more than the rest of the department collectively.
- Performed role as accessibility focal point for Information Management. Reviewed and helped bring several products to accessibility compliance for sale to customers, including government contracts. Logged hundreds of hours in lab user testing with persons with disabilities.
Responsibilities
- Design graphical user interfaces for enterprise software products (interaction design, usability engineering, user-centered design practices)
- Create interaction specifications with annotated wireframes
- Heuristic evaluation of existing UI
- Create low-fidelity wireframes and interactive prototypes
- Led cognitive walkthroughs with partners/customers
- Organize, schedule and run user tests with implemented product
- Deliver test reports with recommendations for usability improvements based on user tests
- Collect ease of use, task completion, time on task and other usability metrics
- Served as Usability Engineer for Enterprise Content Management installs (7 products)
- Served as point person for accessibility for the Enterprise Content Management UX department
Products
- Enterprise Case Management (ECM)
- Business Process Management (BPM)
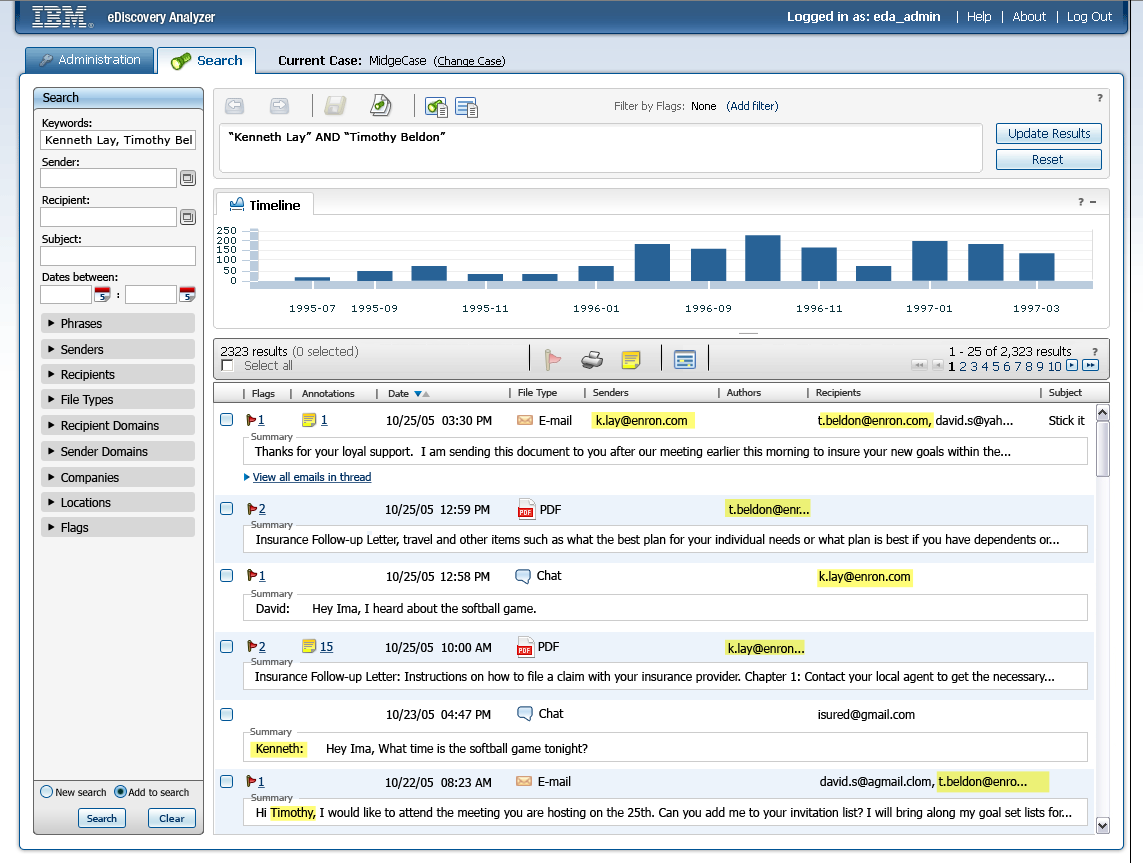
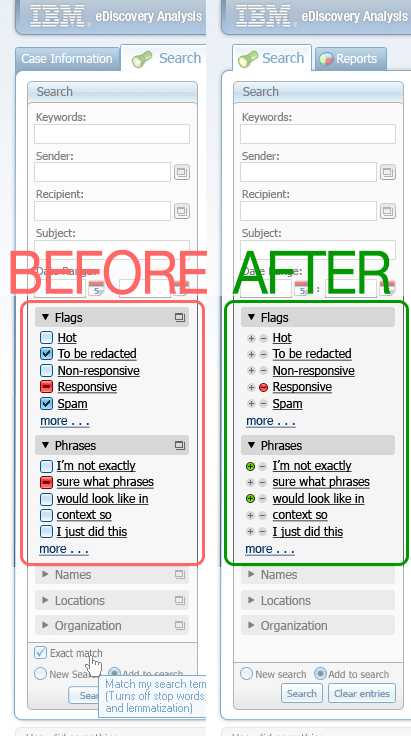
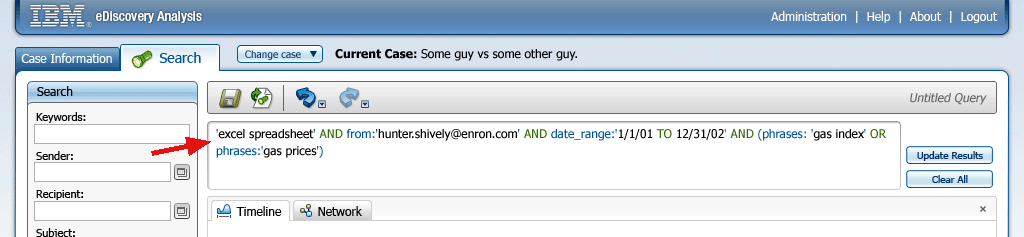
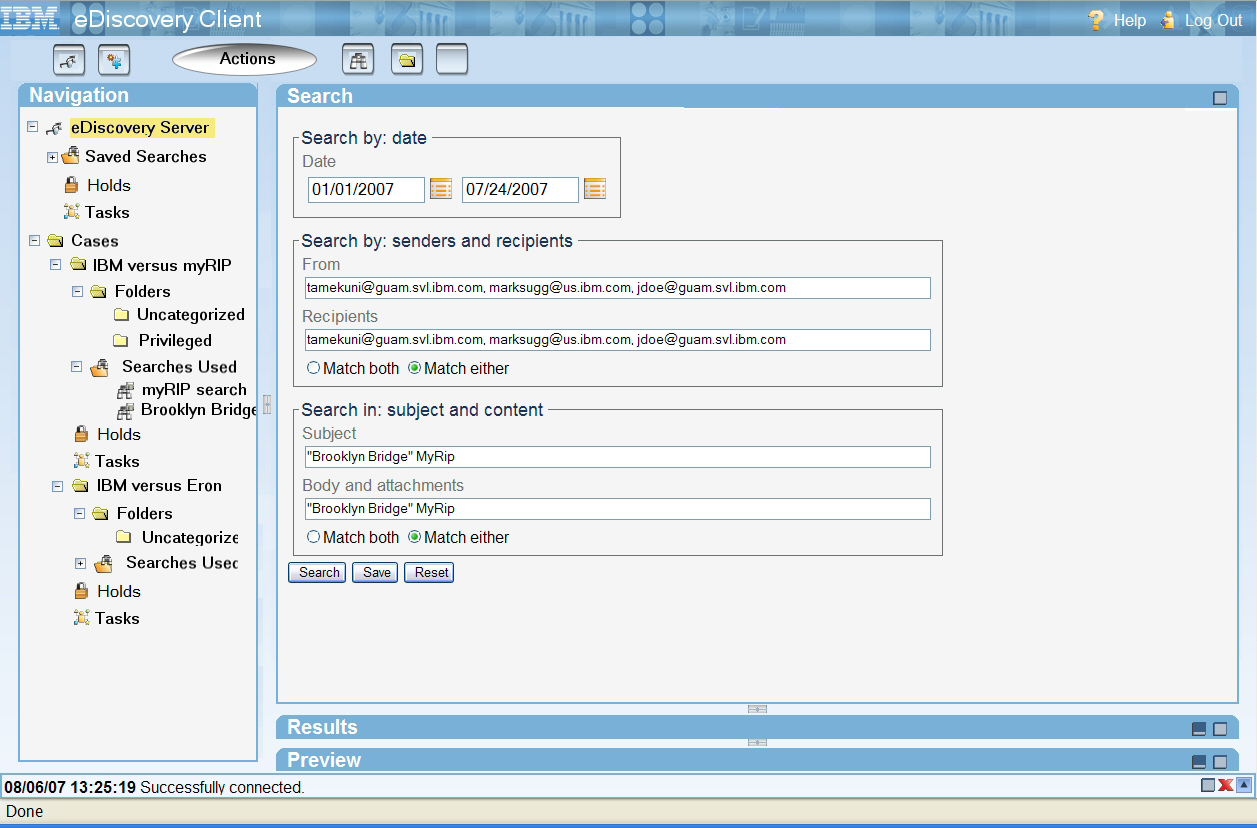
- eDiscovery Legal Compliance
- Enterprise Search
- Text and Content Analytics
- Document Classification
- Document Management
- Records Management
IBM(Business Intelligence, Business Analytics)
Staff Software Engineer, UI EngineerAug 2004 – May 2006
- Design, code and test GUI for web-based multi-dimensional OLAP / Business Intelligence application using Java, JSP, DHTML and AJAX.
- Oversaw the rebranding from Alphablox to IBM after acquisition.
- Contributing developer adding 13 supported languages for internationalization.
- Trained in globalization, internationalization and localization.
- Trained in Agile/Scrum methodology.
More details...
Accomplishments
- Oversaw the migration of product branding from Alphablox corporate identity to the new IBM DB2 identity
- Designed and implemented administration GUI for creating multi-dimensional data cubes from relational data sources
- Developer on team to enable tier-1 localized language support for the product. (13 new languages added)
- Organized and conducted usability tests for product-wide icon and image replacement, in concert with the branding change
Responsibilities
- Enterprise web application GUI design and implementation using Java, DHTML and XML
- Usability testing of rapid prototypes using various techniques (cognitive walkthrough, feature inspection, etc.)
- Server-side component design and code in Java, client-side view created in DHTML
- Technical spec and design documentation
- Unit test authoring
Products
- Multi-dimensional OLAP (MOLAP)
- Business Intelligence (BI)
- Relational Database Reporting
- Relational Cubing Administration
AlphaBlox(Business Intelligence, Business Analytics)
Software Engineer, UI EngineerNov 1999 - Aug 2004
- Design, code and test GUI for web-based multi-dimensional OLAP / Business Intelligence application using Java, JSP, DHTML and AJAX. Conducted numerous usability studies. Practiced eXtreme Programming, Test-Driven Development and pair programming, pre-dating the Agile Manifesto.
More details...
Accomplishments
- Authored the view layer and unit tests in Java for almost all Alphablox core DHTML client components
- Added DHTML components to the web-based interface of the product to match the Java applet versions. This solved a 2-year long problem that kept customers from being able to deploy our software across extranets where Java applets were not permitted, either for security or download reasons, yet a consistent interface was needed on every desktop.
- Conducted nearly 50 usability studies with profiled users from among customers, partners and internal resources, using various rapid prototyping techniques (paper mockup, DHTML mockup) and testing techniques (cognitive walkthough, interview, feature inspection) covering some 14 areas of the Alphablox GUI, resulting in well over 80 recommendations for improvements to the GUI, including layout, types of controls, iconography, labels and naming conventions, and also identifying areas meriting further study
- Usability research, design and implementation of a suite of customization GUIs for the end-user to control the look-and-feel of visual data charts
- Implemented a GUI using Java on the server and HTML on the client to navigate a dimension of data within a multi-dimensional cube
- Other: designed the installer splash screens for the product
Responsibilities
- Enterprise web application GUI design and implementation using Java, DHTML and XML
- Usability testing of rapid prototypes using various techniques (cognitive walkthrough, feature inspection, etc.)
- Server-side components coded in Java, client-side view implemented in DHTML
- Technical spec and design documentation
- Unit test authoring
- Engineering support for customer issues
- Icon and graphic development
Products
- Multi-dimensional OLAP (MOLAP)
- Business Intelligence (BI)
- Relational Database Reporting
- Relational Cubing Administration
Myers Internet Services(Internet Service Provider for the Mortgage Industry)
Manager of Design DepartmentJan 1997 - Nov 1999
- Oversee all web site and web application design for the company.
- Design web sites for larger accounts.
- Designed over 150 custom financial web sites in 3 years.
More details...
Accomplishments
- Re-engineered our web-site-template product line to decrease setup/installation time from 6 hours down to 40 minutes. These templates had an 80% profitability rate and made up a large portion of Myers' monthly new sales after my efforts.
- Personally designed over 150 custom web sites in 3 years. (HTML/Graphics)
- Managed 5 web designers that produced 700 financial web sites within 3 years
- Wrote over 50 custom JavaScripts including 3 HTML editors and form validation libraries used by customer web sites. Authored all custom JavaScripts for online form validation and web UI.
- Created searchable database using ColdFusion as an interface; first database application Myers developed
Responsibilities
- Oversee all web site and web application design for the company
- Manage development teams for custom web applications
- Design all web sites for larger customers (sites over $10,000.00 in value)
- Interview, train and manage Design Department, task assignment and order tracking
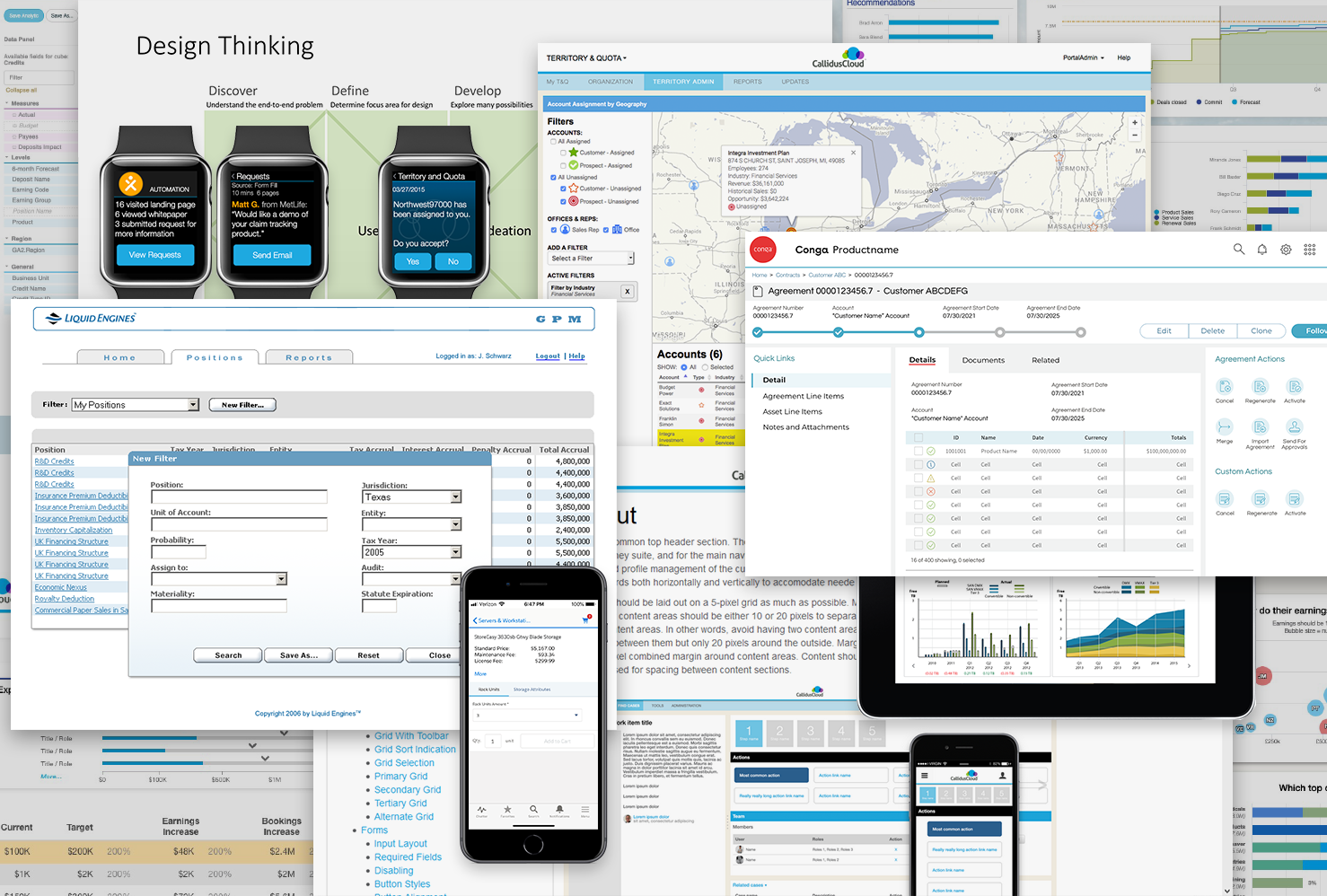
Product Domains
Vice President of UX
- Configure, Price and Quote (CPQ)
- Deal Management
- Order Management
- Contract Lifecycle Management (CLM)
- Task Management
- Intelligent Workflow
- E-Commerce
- Billing
- Revenue Recognition
- Rebates
- Promotions
- Incentives
- Analytics and Reporting
- AI / Machine Learning
Director of UX, Product Design
- Auto Insurance Claims Processing
- Sales Performance Management (SPM)
- Commissions/Incentive Management
- Producer/Insurance Compensation Manager (ICM)
- Territory & Quota Management (T&Q)
- Configure, Price and Quote (CPQ)
- Contract Lifecycle Management (CLM)
- Analytics and Reporting
- Sales Enablement
- Marketing Automation
- Workflow
- User Management (SSO, 2-factor)
- Connect (integration API and administration)
UX Team Lead
- B2B Commerce Managed File Transfer (MFT)
- Pharma Industry Reporting Applications
Full-Stack UX Design
- Corporate Tax Compliance
UX Design, User Research
- B2B Commerce Multi-Enterprise Gateway
- Enterprise Case Management (ECM)
- Business Process Management (BPM)
- eDiscovery Legal Compliance
- Enterprise Search
- Text and Content Analytics
- Document Classification
- Document Management
- Records Management
UI Engineer
- Multi-dimensional OLAP (MOLAP)
- Business Intelligence (BI)
Web Design
- Mortgage Brokers
- Banking and Financial
- Commercial and Personal
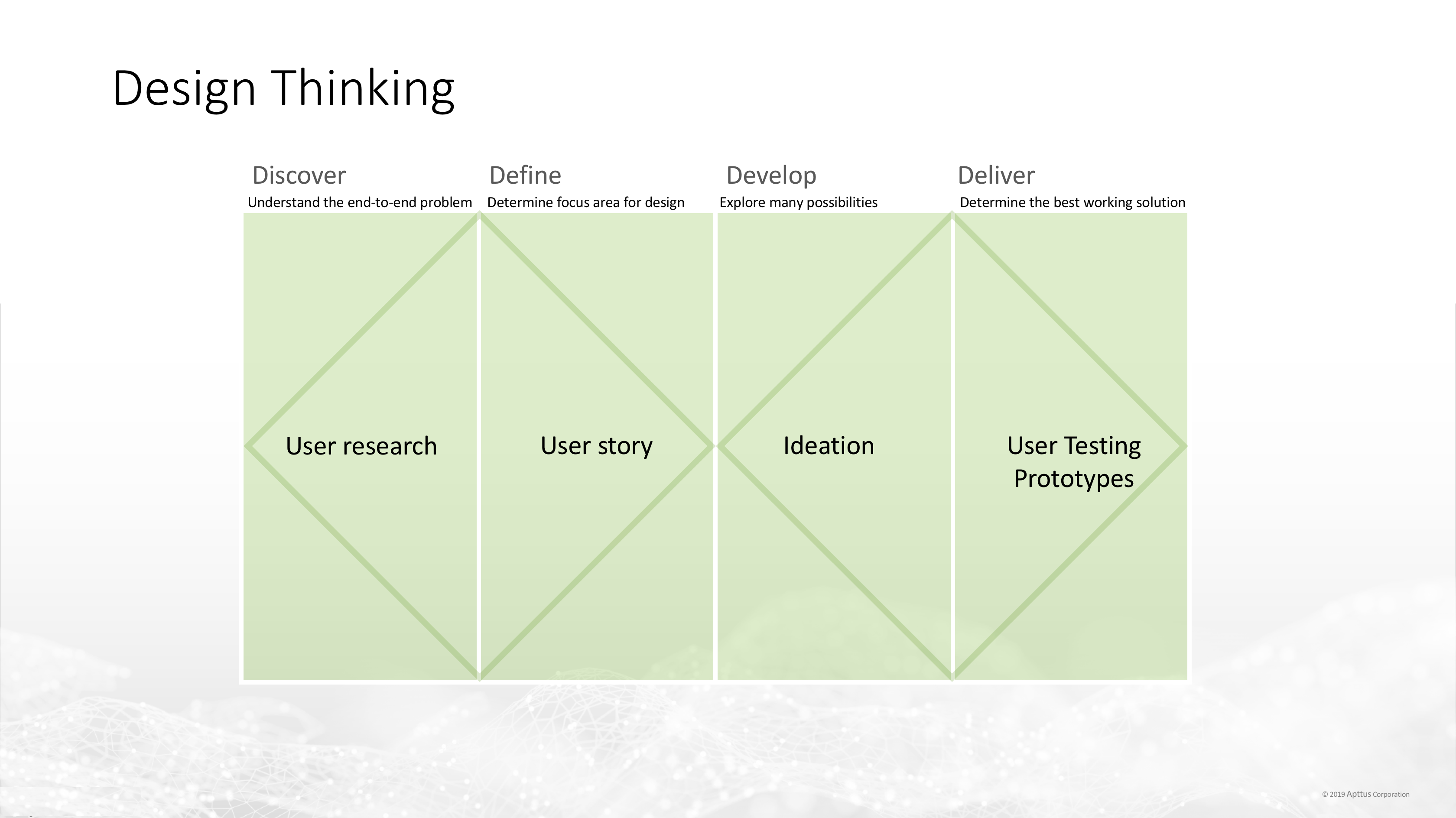
Design Process
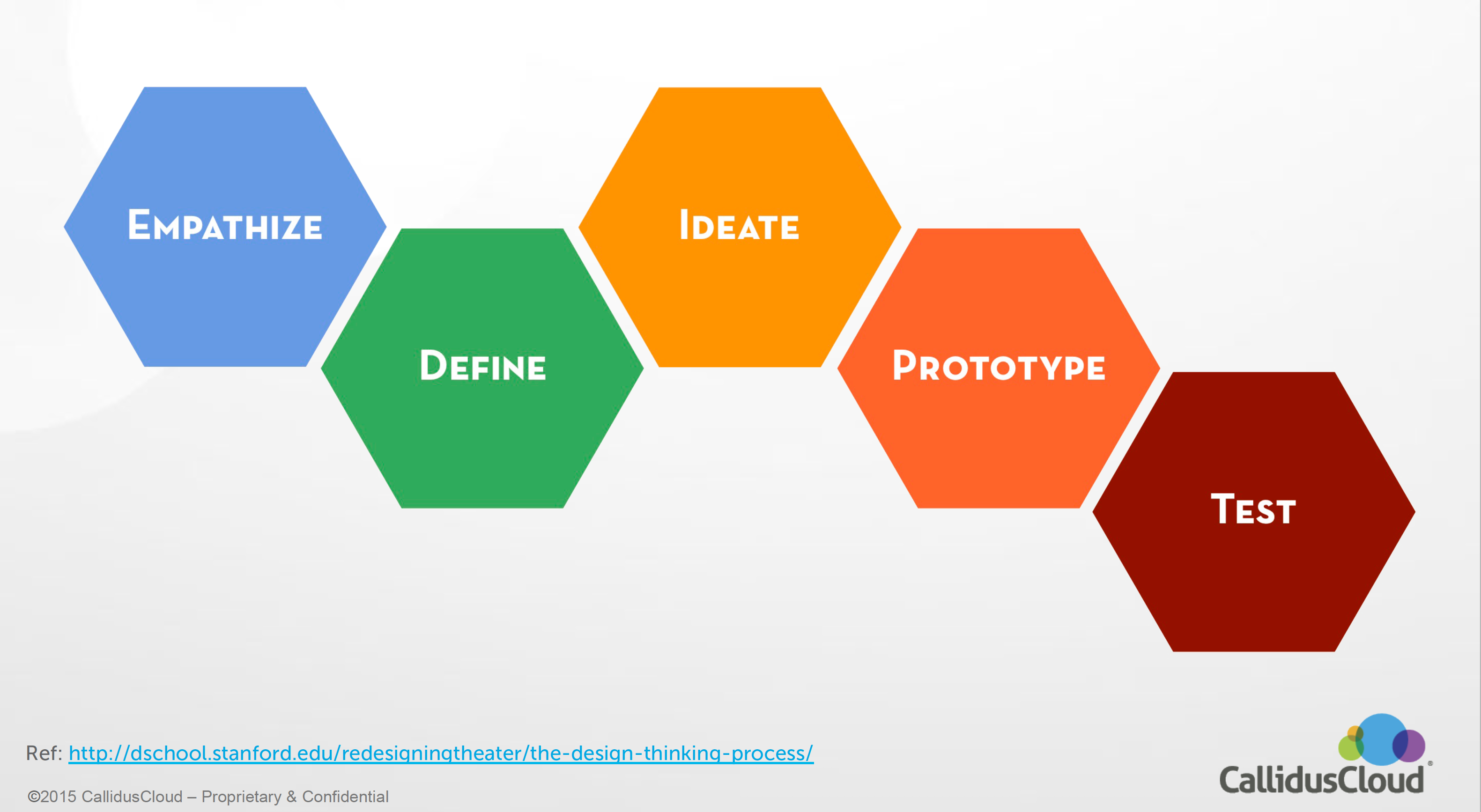
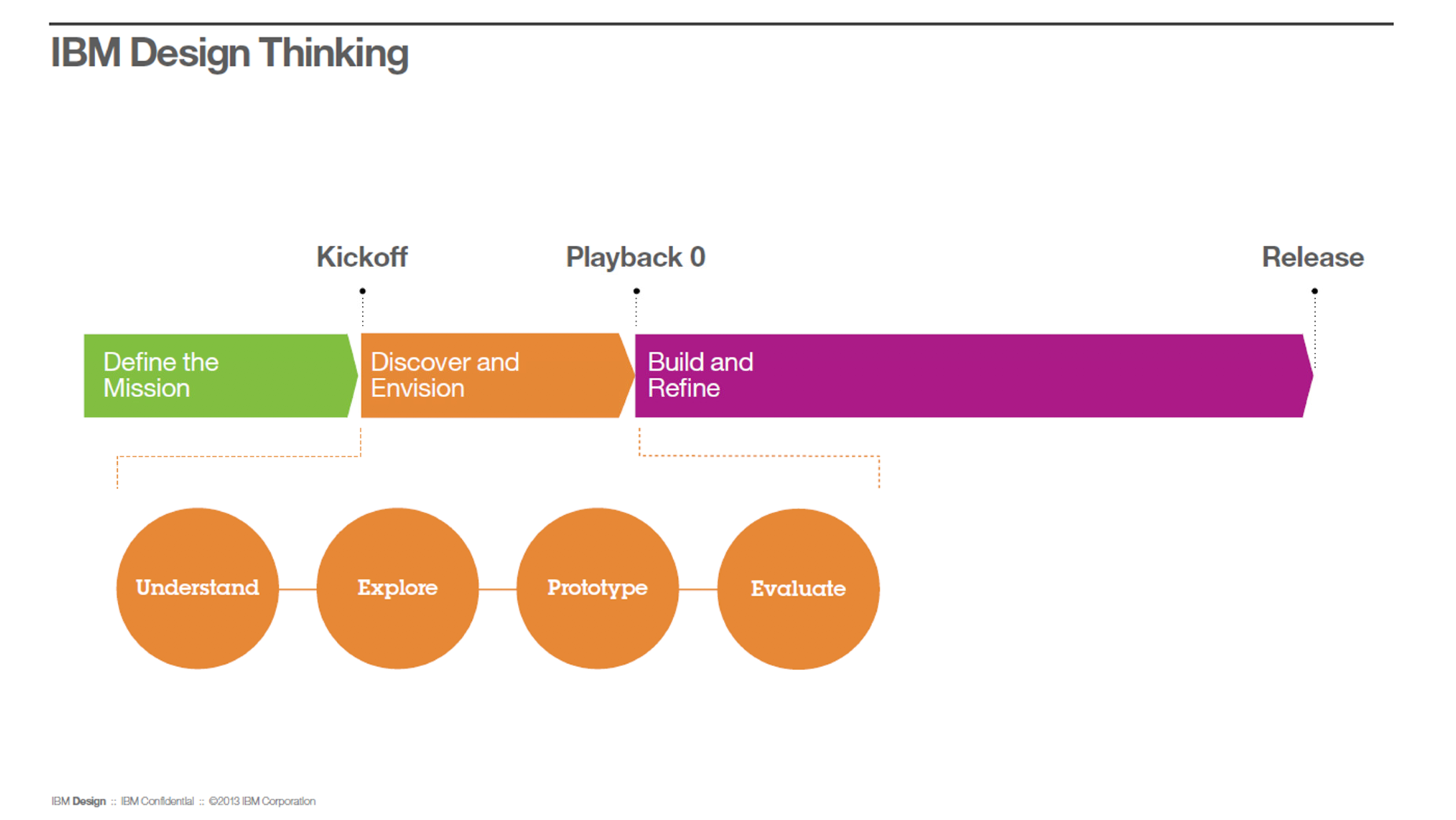
I promote Design Thinking with product teams. Currently I favor the Double Diamond representation of this process. I find the diamond symbol and 4 stages easier to communicate to non-UX colleagues and get buy-in with product teams for the Design Thinking process.

More details...
-
Discover
-
- 1. Contextual Inquiry
-
Interview end users. As a format to keep interviews meaningful but brief enough to get adequate participation, I ask for
- Role (not just job title)
- A Day in the Life
- Tools / Environment
- Goals, Tasks and Steps
- Pain Points
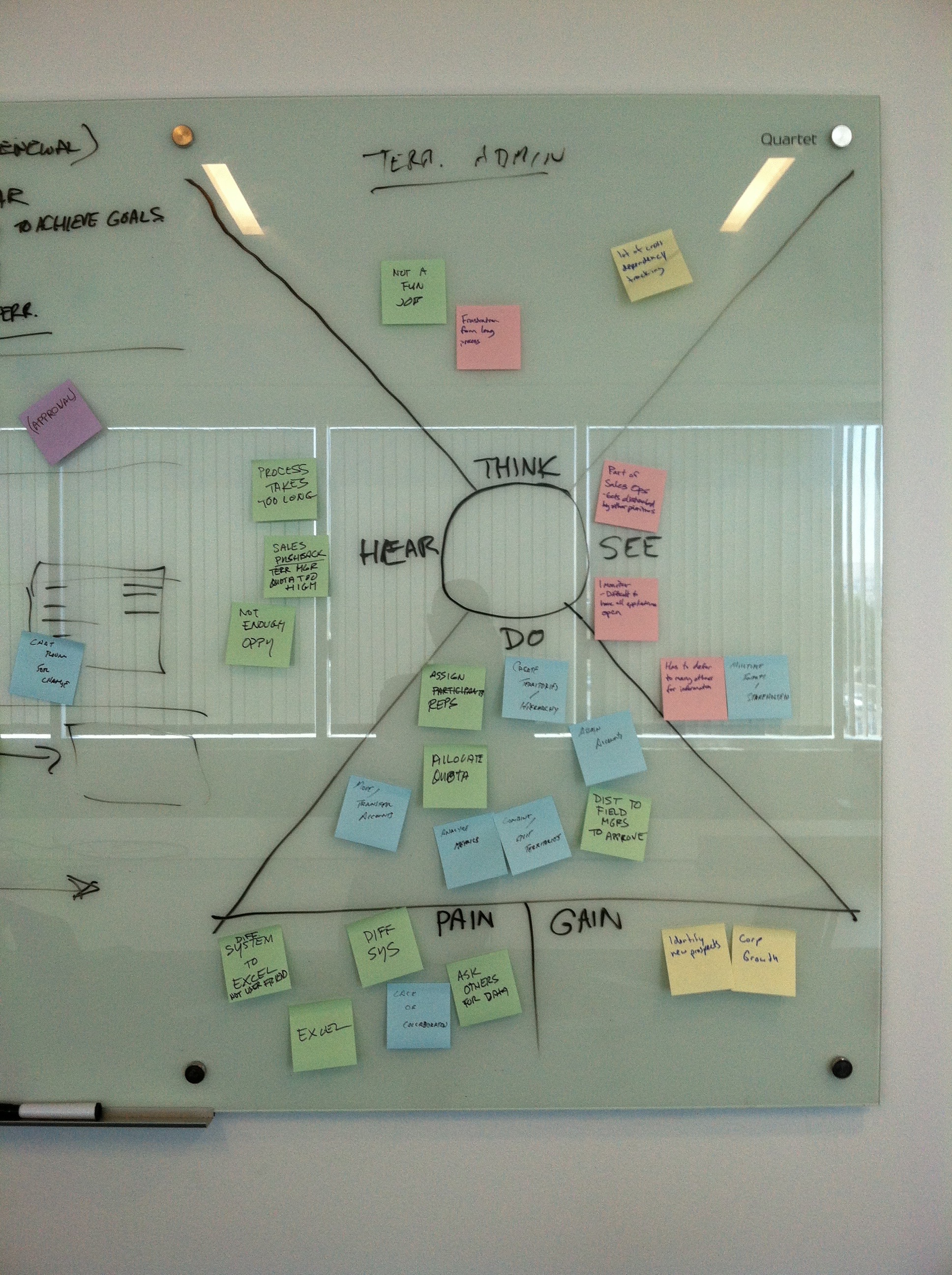
- 2. Empathy Map / Persona
- Based directly on quotes from the user interviews. The goal here is the 80/20 rule. If we design for this persona, 80% of our users will be satisfied and the other 20% can live with it and are ok with it.
-
Define
-
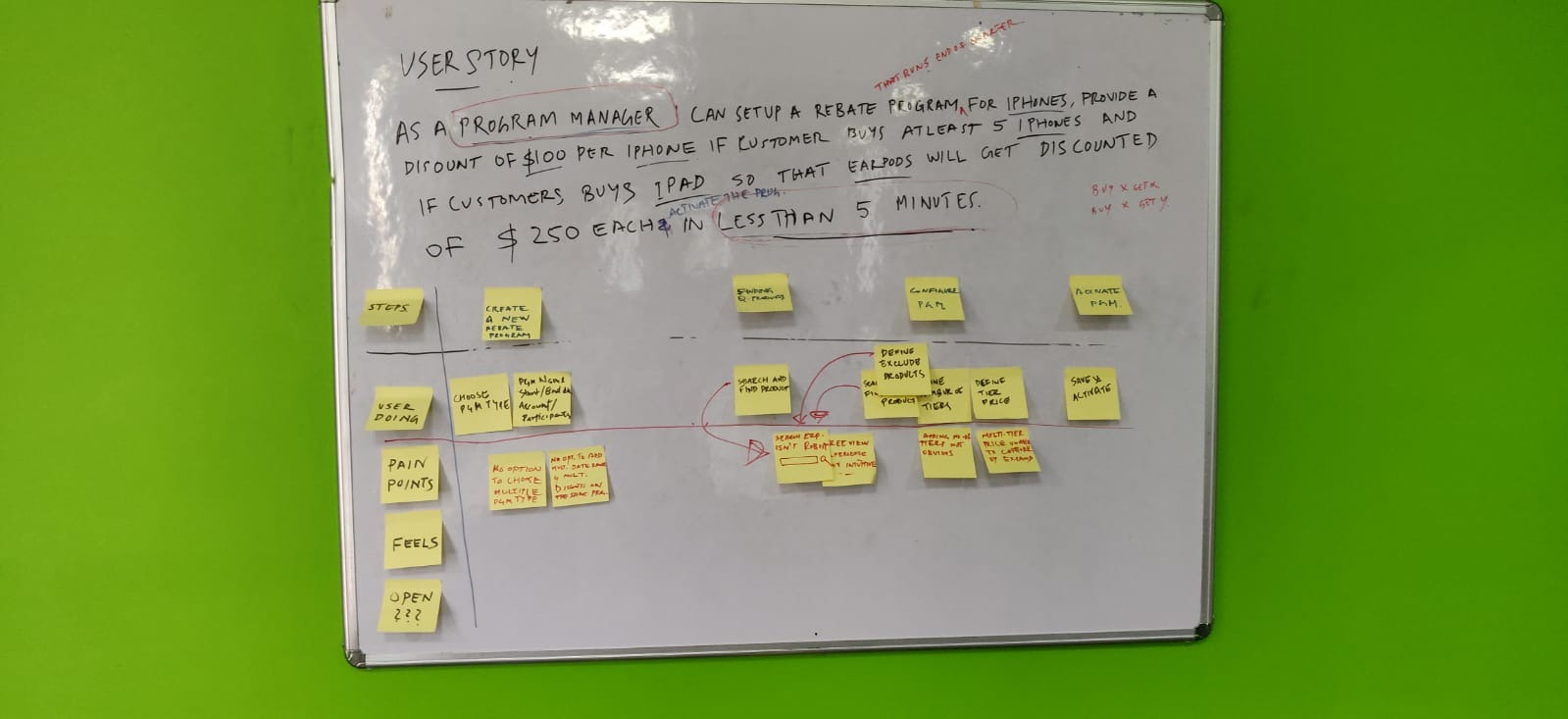
- 3. User Story
- Extract high-level, over-arching User Story from interview/empathy information, formatted as 'Who' does 'What' and 'Why' - the latter being the specific measurable value a customer would derive from the experience. This story is the framework for design, the test case to validate success, and the storyboard script for the Super Bowl ad that must resonate with the customer. I should be able to go to a customer and ask, "If we deliver [User Story] in this release, would you buy it?" and the answer always should be, "Yes!"
- 4. User Experience Map / User Journey
- Decompose the User Story into the steps that make up the User Experience Map / User Journey
-
Develop
-
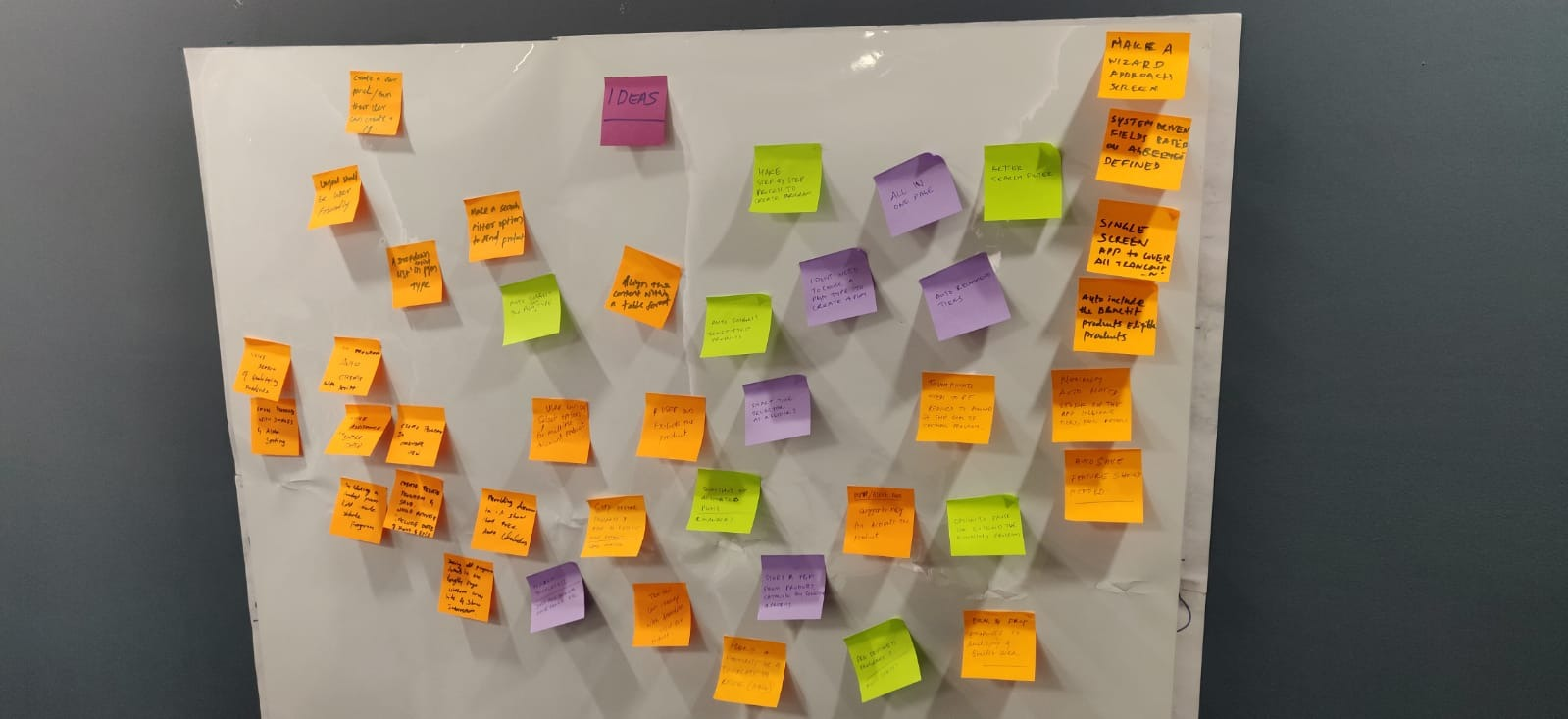
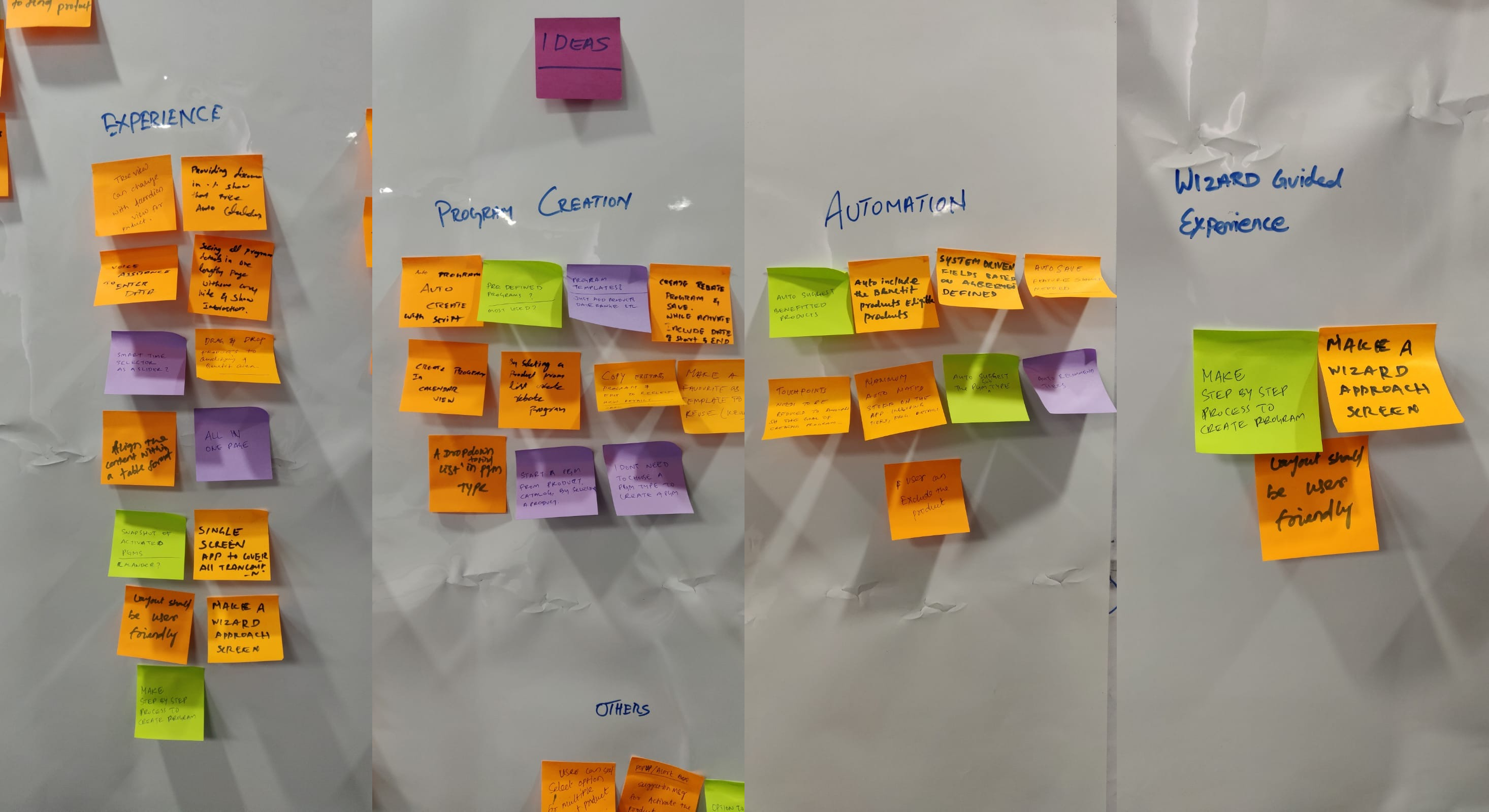
- 5. Ideation
- Generate ideas for the solution through Ideation. If it's improving an existing product, find the pain points in the journey and ideate on improvement ideas.
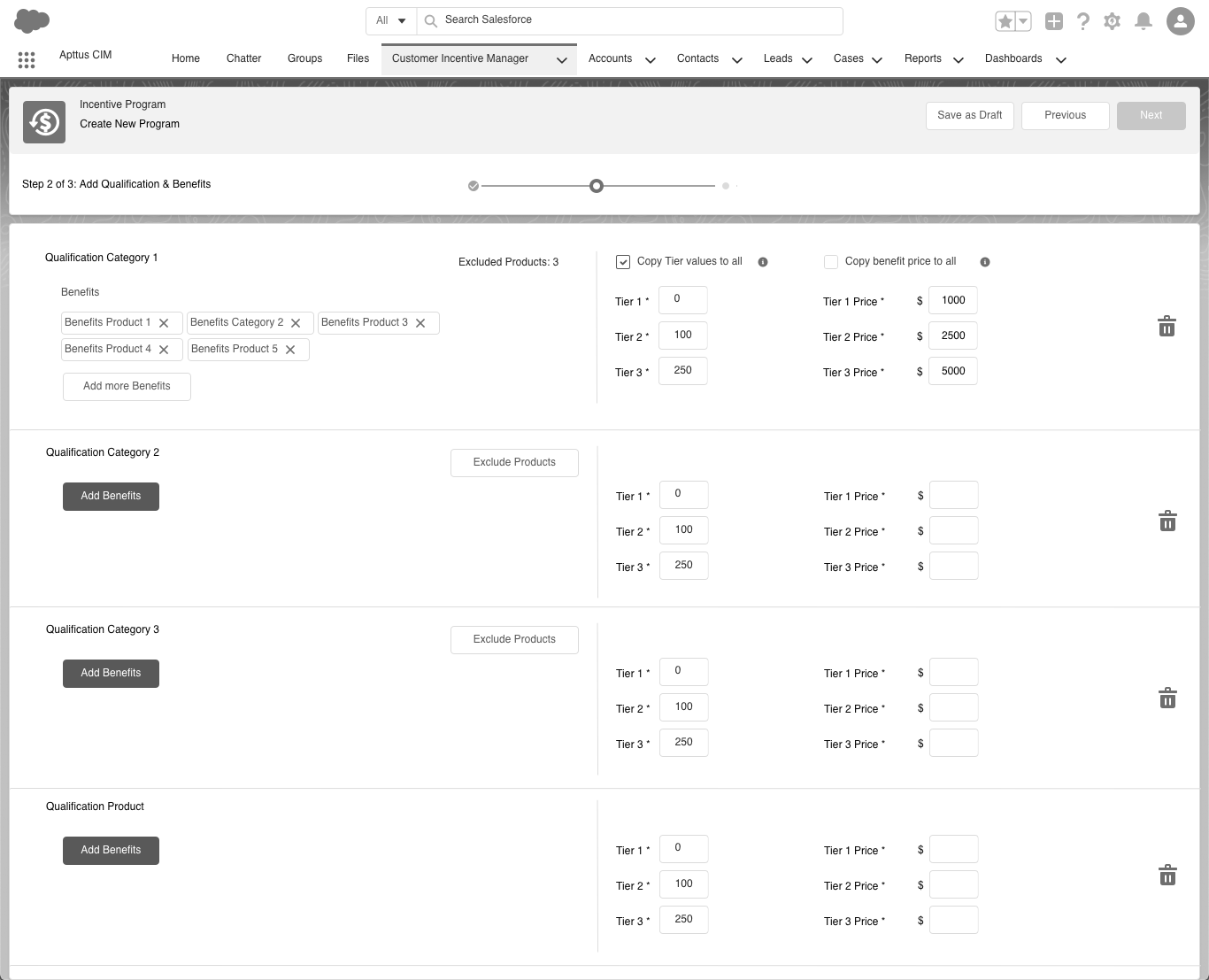
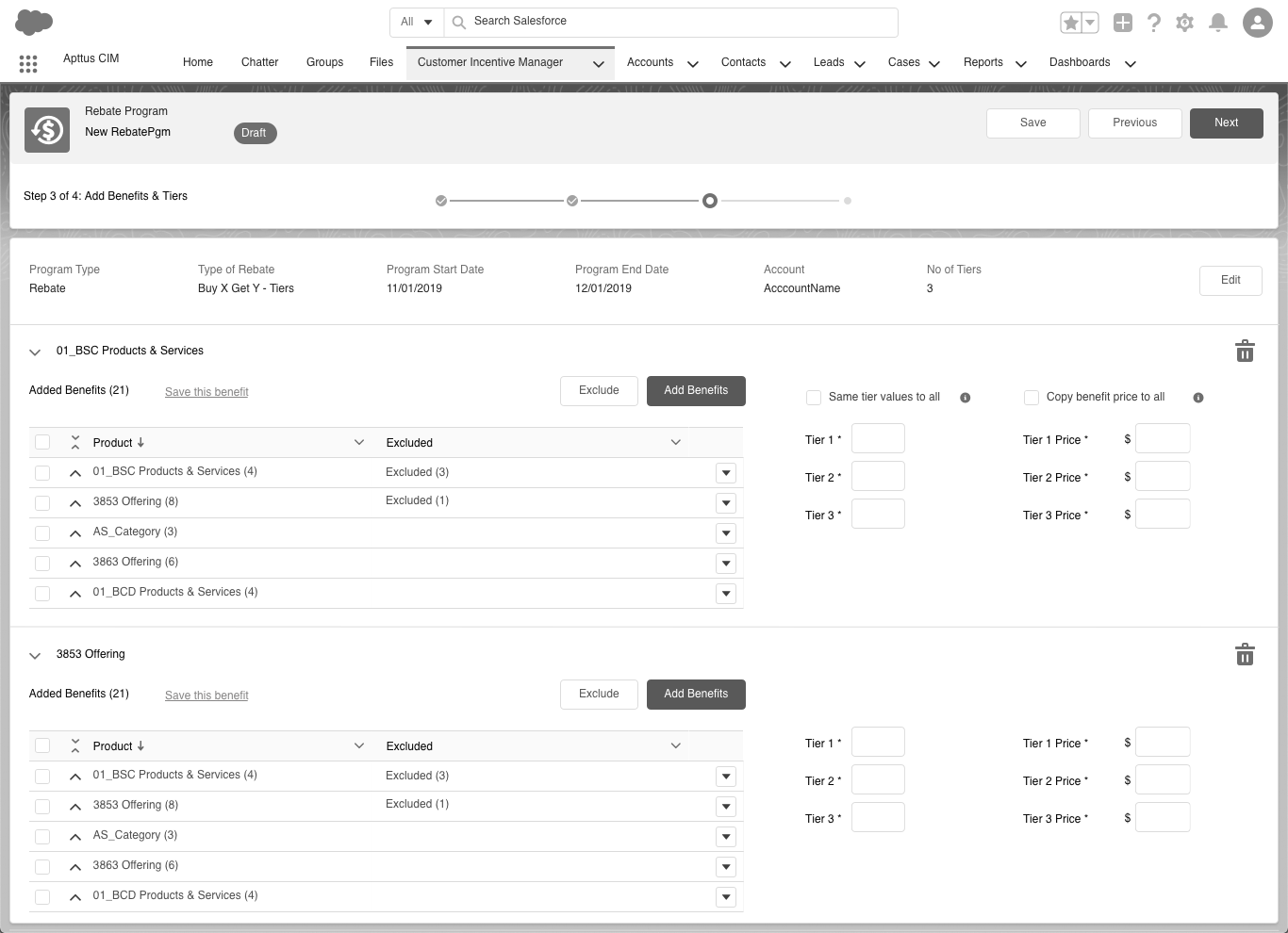
- 6. Prototype
- Prototype the ideas we will pursue. Depending on how far along we are in the product release, may be paper sketch, wireframe walkthrough, clickable mid-fidelity prototype, high-fidelity interactive mockup or even HTML/code prototype.
-
Deliver
-
- 7. User Test
- Test the prototypes with end users to vet the ideas and discover new ideas. I use small samples sizes of participants with more iterations/versions of a design. (Prefer minimum of ~5 users per test run).
- 8. Iteration
- Repeat prior steps as needed, ever bringing the design and prototypes to higher fidelity.
- 9. Deliver
- Deliver the final design. May be a blend of prototypes for behavior and visual specs for the visual design.
Publications & Patents
Book: 97 Things Every UX Practitioner Should Know - Chapter: "Use Visual Design to Create an Eye Track"
May 11, 2021, 97 Things Every UX Practitioner Should Know ISBN: 9781492085171, O'Reilly Media, Inc.
Abstract: One of the biggest dilemmas users face when interacting with software is discerning where to start and where to go next. The visual design of an interface is pivotal to helping users answer these two questions, not only at an application level, but at a page or individual interaction level. UX Designers can assist users through visual cues to identify key elements of the interface. But taken a step further, through the use of visual design techniques, it’s possible to create an effective eye track or path for users to follow, leading them through the user experience.
See book on O'Reilly Media, Inc.
Buy on Amazon (all profits to charities)
Podcast: Change Wave by Treehouse
Aug 28, 2019, Change Wave - Apttus: Kevin Lynn Brown
Abstract: Change Wave is an exclusive look at the real, first-hand stories of how cutting-edge leaders rose to the top, smashed through barriers and created lasting impact. Brought to you by Treehouse, the company that has taught 850,000 people to code and helps companies like Nike, MailChimp, Airbnb and more hit their hiring plans and create diverse teams.
Listen on Spotify
Listen on Tune In
Listen on iHeart Radio
Listen on Libsyn
Article: The UX Blog - "Visual Design is all about Fight or Flight"
Apr 23, 2017, The UX Blog
Abstract: Visual Design preys upon the base human instinct of “fight or flight” — the instinct we have to constantly evaluate our surroundings and assess if there is a threat and determine whether we can overcome the threat or should escape from it. The way Visual Design employs “fight or flight” is by leveraging the natural visual cues of size, contrast, color and line that help us determine what is near and far and set the order in which we will inspect our environment.
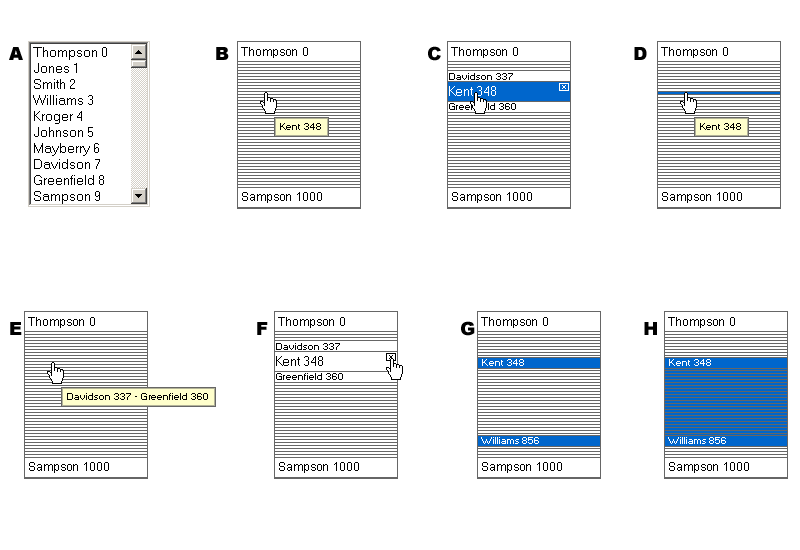
Patent: Displaying Large List Data In Limited Visual Space
US Patent US 9652117 B2 - US 9652117 B2
(Search using only the number 9652117).
Issued May 16, 2017
Japan Patent JP 5528134 B - English search
(Search using only the number 5528134).
Issued Apr 25, 2014
Education
Academy of Art University (Illustration)
Bachelor of Fine Arts, Illustration, Graduated 1999
UC Berkeley (Extension Courses)
Object Oriented Design in Java, 2002